|
|
本帖最后由 Oeasy 于 2018-2-12 19:51 编辑 ) | p/ D% m) j8 O
2 f6 V/ p T3 k4 ?6 u5 l5 b# GoldenDict 如何建立 article-style.css 并设置字体?[动图示例]- k9 t8 h2 K; b1 n' U8 M

9 F( j9 e0 _; V8 A) e* F3 ]0 p {刚使用 GoldenDict 的朋友会问一些很基础的问题,今天有朋友问“GoldenDict 如何设置字体”。
' f- U& _3 N0 R7 t* J! Z, O1 N其实已经有一些帖子了,我这里再发一个,“精心”录制了 gif ,希望能对新人有所帮助。这些简单的问题,真·大神从不讲,我也是一步一步知晓这些细节的。知道新人的苦,新手的泪,所以也不厌其烦,写了些看上去很“弱”的入门贴,希望对大家有所帮助。
4 e! J! P% M2 @. b7 D- @
& F! p( P h8 ^- GoldenDict 界面显示风格、字体、背景等等的修改 https://pdawiki.com/forum/thread-14082-1-1.html: q5 \% ~* l! X7 a: L
- [GoldenDict] 如何为某部词典指定字体? https://pdawiki.com/forum/thread-15900-1-1.html
! J- _) q( R: y6 b8 o5 ?+ ]' E: X; w! D' P
看不到 gif ,点不开大图 https://s1.ax1x.com/2018/02/05/9KWRqx.gif 。
' \/ B3 y% g/ L% ?9 b7 X注:点击图片可查看大图,更清晰。2 d4 J4 [- }( E% t- k' S; ]
 ( U9 m! X9 k+ u( q, y( H ( U9 m! X9 k+ u( q, y( H
- s; S0 p- F% T. c9 ?; [
8 _+ l3 n* }" M `' Z4 [, u5 t
! D* L* T- n% y \## 文字版步骤:( ?, f7 \. U3 m5 f
步骤看上去很多(6 步),其实很简单,我只是写得尽量详(luo)细(suo)而已。你会打字,会上网,会吃饭,那下面的步骤,3 分钟搞定。
. e* P9 P' k% u: U% ~" O4 G
" Y; l# l1 {' x3 b1 k3 W$ B1. GoldenDict 菜单栏,依次点击【帮助】->【配置文件夹】,自动就蹦出文件资源管理器窗口(macOS 蹦出 Finder 窗口),定位到了配置文件夹。如果你按照这里的步骤第 3 步做了的话:
& |6 @- ?: r1 U( ~8 [" X" ~1 A - “GoldenDict 下载、安装、使用入门教程[Windows 版]” https://pdawiki.com/forum/thread-14072-1-1.html ,第 3 步 “新建 portable 文件夹”/ T* |9 t2 ^- c3 ]' x. x7 B
“配置文件夹”就是 portable 文件夹。2 ~: B( J" ^0 F8 p, _8 k4 e; `
" ~7 W9 m/ `0 a' U
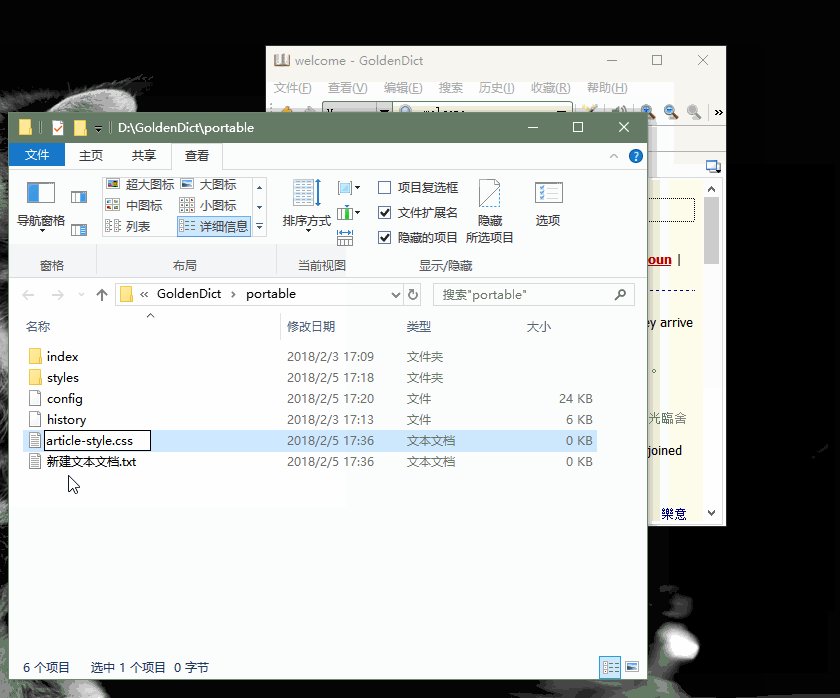
2. 在“配置文件夹”下,新建两个 txt 文本文档:
" ]$ h7 }6 N( q( a- 新建文本文档.txt' C J; Y0 B$ p: S0 V
- 新建文本文档 - 副本.txt
4 _% ~4 E9 T+ [+ C) y+ @; q9 L4 ^3 h6 o
" \- N& O' E- z+ |" q8 jWindows 10 下,文件资源管理器注意勾选“查看”->“文件扩展名”,否则看不到文件扩展名(.txt)。
# b3 A4 h4 h# V7 A+ v2 i* A( ]" D' N) {+ k- ]
3. 将那两个 txt 分别更名为 article-style.css 和 qt-style.css + r5 w/ Q4 _. d `, x. ?
一定注意,文件扩展名 .txt 也要删除并修改为 .css。重命名的时候,会提示“如果改变文件扩展名,可能会导致文件不可用。确实要更改吗??”,当然选择“是(Y)”。就改一个空的文本文档的名字而已,天塌不下来,电脑坏不了。- U' b) X9 V8 ]! F6 n0 i
/ N8 z; }) l9 A
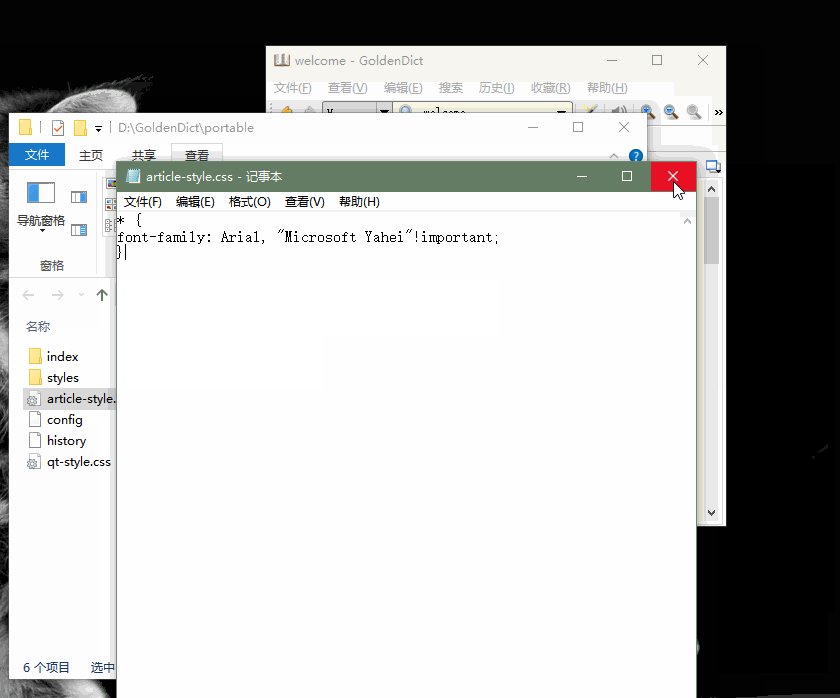
4. 打开 article-style.css 文件(默认是记事本打开,也可以用其他文本编辑器),把下面的内容复制、粘贴进去,保存!一定要保存!- X. ~. q6 e" i" M; x
* _ X' x, n5 m# X- * {
0 J& a0 D1 u M1 L# B - font-family: Arial, "Microsoft Yahei"!important;
; u3 @9 G5 `# K - }
8 _+ g4 [1 @0 D' w% M& z% r3 b
简单解释一下上面的 css 代码:" X, K* k% [) h0 T
我的目的是让 GoldenDict 软件里里外外,所有文字,能是 Arial 的就是 Arial ,汉字都是“微软雅黑”("Microsoft Yahei")。
7 b# N0 f1 e& M$ F4 p3 a7 }:: 通配选择器(universal selector),显示为一个星号(*)。该选择器可以与任何元素匹配,就像是一个通配符。- \% n c2 F6 _& s
:: 注意 css 里直接写字体的汉字名称“微软雅黑”可能没用,要用 "Microsoft YaHei" 且用英文引号括起来。
% |* F3 [+ h8 \* x:: https://baike.baidu.com/item/css%20important/5283065
( Z5 u P2 a4 z6 H& ?5 B; T, v:: css !important 作用是提高指定 CSS 样式规则的应用优先权。
6 H( [. J" z) v3 y3 t5 i. u( _" h; W1 C8 O! t. {$ j
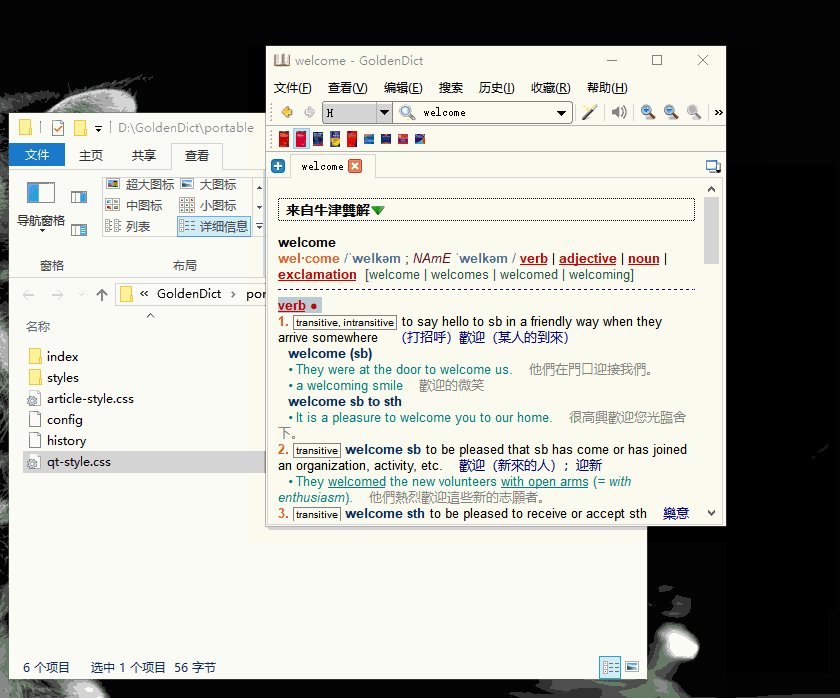
5. 打开 qt-style.css 文件,把上面的内容复制、粘贴进去,保存!一定要保存!
7 B, r4 ]4 I( x
+ B: g, M+ t- v6 T2 u2 V我这里只是简单示例, article-style.css 和 qt-style.css 可以设置很多东西,GoldenDict 的界面定制,魔法几乎全在这两个 css 里。. @6 ?' f1 G3 b, j3 m1 B6 P4 q. h
不妨看看默认的“不到” 3000 行的 article-style.css https://github.com/goldendict/go ... 6/article-style.css ,这里面的内容,都是可以定制的。
1 b- ~3 ?- j+ H9 B5 U A* K不过,我是折腾来折腾去,觉得上面的 article-style.css 和 qt-style.css 已经够用了,其他的设置都是 GoldenDict 默认。
" V3 x6 O* t. \6 W) T5 p( @& y$ w: J! p1 z& H0 X5 |
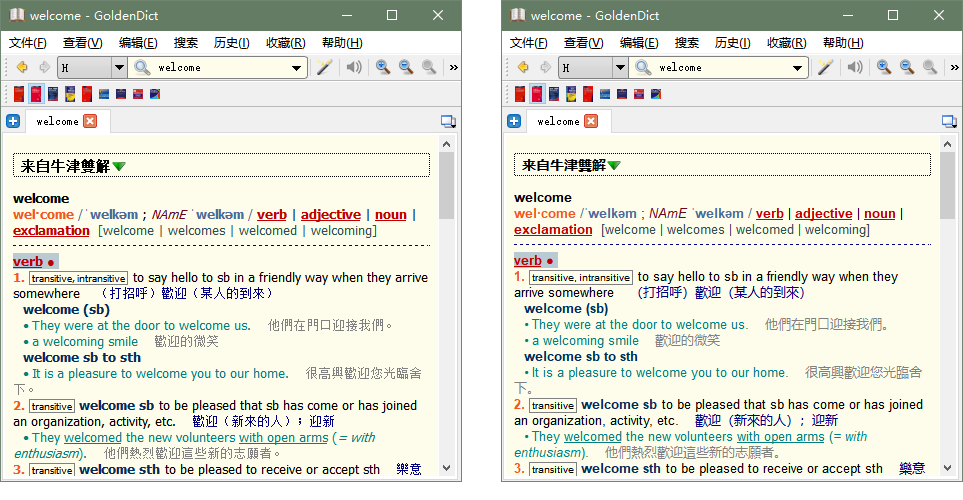
6. 依次点击 GoldenDict 菜单栏,【文件】->【重新扫描文件】,或者直接快捷键 Ctrl + F5 , article-style.css 和 qt-style.css 这两个 css 就生效了,仔细看看,是不是字体变了?( N- d' `# I3 J; [" O. {4 {
- 左侧默认的英文字体是 Tahoma ,中文字体是宋体(SimSun);
2 [" V$ ^/ u$ G5 m( U- 右侧的英文字体设置的 Arial,中文字体是微软雅黑(Microsoft YaHei)
) ~- p; H8 T+ N# q
) ~2 K- l4 ?- J9 C1 ~大图点击:https://s1.ax1x.com/2018/02/05/9Kf0OI.png ,明显右边的显得更加平滑。0 b0 D1 D9 W; u& F( l
注:点击图片可查看大图,更清晰。
, \, n4 b! y# C; ? 
3 }+ }6 k9 ]+ w& L3 M$ S8 |/ ]( N4 Z% u$ r
字体尤其是汉字字体如果没变,可能您选用的是 qt4 版本的 GoldenDict ,建议用 qt5 版本的。3 b3 B, |1 C- T( t
$ J. K& w7 w+ o2 x6 U" w: c; ^) ]
CSS 入门简单,但是又可以很复杂,有很多坑,我也只会很简单的。更多的个性定制方案,还需要大家自行摸索。; D$ Y5 K3 d. H& H* U! M7 Q3 b
& ?/ }# A( c- W) p" B3 f7 R参考:
' Z9 H5 Q% K. b: e# ~/ Y4 b- GoldenDict 专贴!https://pdawiki.com/forum/thread-11705-1-1.html
9 P4 z! k, e" a8 P7 l9 l) N
! O! z8 g) w9 b m. Y }+ [, Y
7 I% ~+ G7 b6 ]7 U
8 E7 h; ^( S; t! d) M
; w8 l x5 c" b5 G' [ |
评分
-
8
查看全部评分
-
|