TA的每日心情 | 慵懒
2025-1-28 16:22 |
|---|
签到天数: 216 天 [LV.7]常住居民III
|
本帖最后由 deeke 于 2017-10-10 23:38 编辑
* R4 I% p* t/ H! j7 K& h) D9 f; Z
170928:更换图例。
! c% ]5 v# o; T! B------------------------------------------6 d4 u$ p; m' S3 t4 r

/ | A2 \" j' S0 @7 S6 G------------------------------------------
8 R# G/ _% h$ U4 _' F* u" o感谢 ryuya 制作、分享的跳转词典,和 GD 自带的构词法各有用处。
7 F4 W, c6 m% kJumpToDicts 3.0 (英語構詞法詞典)
- A* V- Y; r& g4 @; jJumpToDicts (phrase version add-ons)% M, c$ {7 h: c" a, a0 `
我的软件环境是:Win8.1 + GoldenDict_Qt5_x64_portable 。
" `1 G$ |4 `1 _; _% y3 |* I6 k: [7 S0 E+ F/ Y
词典没有外置 css 文件,所以通过 article-style.css 来曲线修改。直接修改 mdx 文件更方便快捷,但是我们就要在平坦的道路上曲折前进。
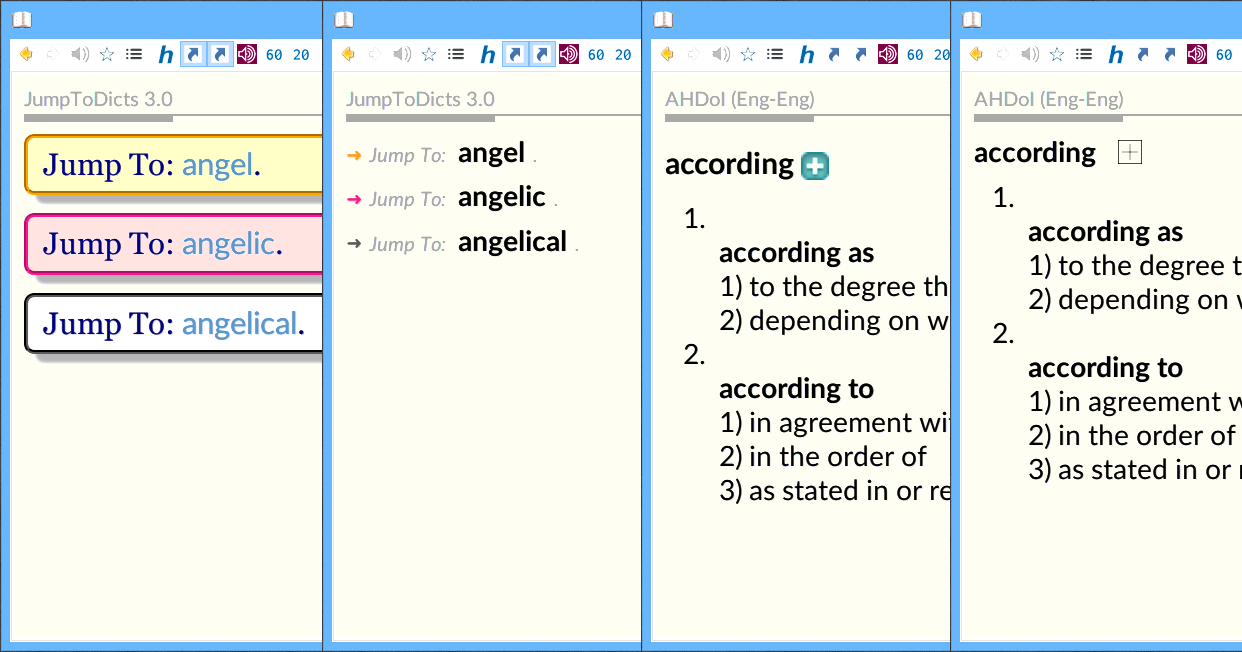
) p/ ]" s9 T7 ~5 H' Q根据来源不同,外框有四种颜色,此信息体现在小箭头( u279C )上,并保持一致。8 M* U' S9 n9 Y X; b
4 X8 ~8 Y5 _8 A# s: l/ _
1. 在 GD 里找出词典编号。
3 @0 M/ h# m j# F3 w) V鼠标右键“审查元素”,或直接按 F12 。每台电脑的词典编号并不相同。0 e7 X9 _/ S& \8 O* O
- #gdarticlefrom-af6352032a97251d70ce9ba74e88edb8 对应 JumpToDicts 3.0
5 A* [0 V3 q, F1 R9 K0 k1 b - #gdarticlefrom-3a6c930edbc61ab69e6c93450b279539 对应 JumpToDicts (phrase version add-ons)
; B/ V! h, v5 S. B. U
7 Q! v9 h% f# |+ X: G2. 修改 GD 的配置文件:“ c:\...\GoldenDict\portable\article-style.css ” 。" W, O& Z l9 N0 w7 V
- /* JumpToDicts | Start */
; e4 X8 t' |- v - #gdarticlefrom-af6352032a97251d70ce9ba74e88edb8 .mdict>div,' T, E& i. [9 V9 z( b% o
- #gdarticlefrom-3a6c930edbc61ab69e6c93450b279539 .mdict>div {" C- j( ? e) T7 p( P
- font-family: Lato, sans-serif !important;- [9 ]5 h: t4 ^. s, f9 e
- font-size: .625rem !important;) l0 m7 D: ], G6 s( d3 s
- font-weight: normal !important;
' b% j6 `, p+ q4 F: V# p( ?" q - font-style: italic;- u9 f5 e# U8 c% p/ R; W
- width: auto !important;
5 J# P0 U1 _8 w7 d4 q% z, _+ }/ _0 g - padding: 0 !important;
: a. o" m/ y8 G - color: gray !important;
5 U& t8 T* o: e6 t5 `) d; ^ - border: none !important;
9 M2 y& \* \9 w - border-radius: 0 !important;
0 k) s& Q* ^/ e* h5 a+ }3 H) i; R - background-color: transparent !important;
* U9 C& n3 U" X2 \5 ~/ M' L - box-shadow: none !important;0 e+ M* P" |' [6 r7 ?& g; f$ P0 C
- vertical-align: baseline !important;
4 {7 r6 Y1 {; A7 W7 M3 i' H M- y# |$ t - }
" |1 b/ Z% L5 d. r j+ K( W - #gdarticlefrom-af6352032a97251d70ce9ba74e88edb8 .mdict>div::before,' K/ E, L W9 s. K: Y8 L* A
- #gdarticlefrom-3a6c930edbc61ab69e6c93450b279539 .mdict>div::before {. J$ A! ~% E( ?- K+ P" O
- font-family: "Segoe UI Symbol";6 Z; S& \' x' Y# W! f' U
- font-size: .5rem;4 y7 B$ o4 o* y; v
- font-style: normal;
3 X; H/ p9 ^0 Q& X% a6 f6 V" e - line-height: 0;
: u! E& C' K2 F - position: relative;- F. y9 G0 \4 s9 Q+ D
- bottom: .0425rem;
* \' d; K9 T/ K r - margin-right: .23rem;
) M3 D4 h" v5 d1 N - content: "\279C";6 v( j$ T9 a |9 K& s* B& @
- vertical-align: baseline;
7 n4 _) a- J+ s C R- { - color: green;
8 z/ A, K# Y1 L* S, z - }
$ Y2 k0 w6 z" H8 G0 f - #gdarticlefrom-af6352032a97251d70ce9ba74e88edb8 .mdict>div.MW::before { color: orange; }2 C6 k( l/ O2 X
- #gdarticlefrom-af6352032a97251d70ce9ba74e88edb8 .mdict>div.O8::before { color: deeppink; }
( t- ]" ~5 A8 u# n - #gdarticlefrom-af6352032a97251d70ce9ba74e88edb8 .mdict>div.spell::before { color: #444444; }
+ `0 q% } a- J: ^- j1 D6 Z& k, n - #gdarticlefrom-3a6c930edbc61ab69e6c93450b279539 .mdict>div.phrase::before { color: #1E8BB7; }( y1 [; L z$ ^' j. B! J9 I
- #gdarticlefrom-af6352032a97251d70ce9ba74e88edb8 .mdict>br,+ d- S. |# O0 n) s+ P, i
- #gdarticlefrom-3a6c930edbc61ab69e6c93450b279539 .mdict>br { display: none; }6 w$ \9 a; x4 `# o* X" G$ p
- #gdarticlefrom-af6352032a97251d70ce9ba74e88edb8 .mdict>hr,* b2 _& c7 c4 ~8 o" U
- #gdarticlefrom-3a6c930edbc61ab69e6c93450b279539 .mdict>hr { margin: .1rem !important; }
& V' z6 C( A6 `0 M6 n5 A1 ~ - #gdarticlefrom-af6352032a97251d70ce9ba74e88edb8 a,; u+ r" }5 O9 M1 H' s- T8 S
- #gdarticlefrom-3a6c930edbc61ab69e6c93450b279539 a {9 S8 ?8 ]( w. X" Z5 R& Z, z
- font-size: .875rem !important;
9 v& E1 V; C/ v* A0 p6 v6 j { - font-weight: bold !important;
* ?. K. J9 P5 ?1 V; `( p' Y - font-style: normal !important;, r+ U0 {1 M- {* U
- margin: auto .23rem !important;
- B. d. L) V+ D# M6 z, V - text-decoration: none !important;
& y4 l. E8 P; i( j% k# e% }0 J - color: black !important;
1 y. w3 Y9 Y8 O, _, Y - border-bottom: .08rem solid transparent !important;
3 O( D5 o9 b3 D1 o( k: m2 [6 _ - outline: none !important;7 e3 o: A6 |1 [& R, S, \
- }
# w" E( e3 ^) \5 a8 K - #gdarticlefrom-af6352032a97251d70ce9ba74e88edb8 a:link,
: L! E' P1 r/ J3 Q5 V - #gdarticlefrom-3a6c930edbc61ab69e6c93450b279539 a:link,
/ l& p" M f4 N# Q8 z) x3 H7 A - #gdarticlefrom-af6352032a97251d70ce9ba74e88edb8 a:visited, {4 X. K5 C& y9 ^8 A
- #gdarticlefrom-3a6c930edbc61ab69e6c93450b279539 a:visited { color: black !important; }
( N& d( q- z1 P2 q7 |- Z - #gdarticlefrom-af6352032a97251d70ce9ba74e88edb8 a:hover,3 a) Q9 u( \) o! q+ z {" U
- #gdarticlefrom-3a6c930edbc61ab69e6c93450b279539 a:hover,( c1 s' e% i/ L& {9 z8 w
- #gdarticlefrom-af6352032a97251d70ce9ba74e88edb8 a:active,2 K7 x( |! p7 Z3 ?
- #gdarticlefrom-3a6c930edbc61ab69e6c93450b279539 a:active {
3 J! v4 X: S9 c$ {* g/ m - color: black !important;' b; O, R2 `# e8 K
- border-bottom-color: black !important;
+ Z) T% e, q; n0 ~5 l5 E; S3 { - background-color: yellow !important;- e2 J7 p- w; k, c4 G: @
- }' g) v. [. Q1 H' I2 d# Y6 C
- /* JumpToDicts | End */
------------------------------------------
; W; ~3 r' k: m2 Z1 b# e修改 dsl 词典的展开按钮
! ^+ _% C$ t- U$ S/ a( P+ o- ?8 C6 F# r7 K6 Y( f8 Z/ X& |2 R
1. 在网上找两个图片表示展开、折叠,改名为 expand.png 、 collapse.png 。
1 p& j2 w7 P; r放入文件夹:“ c:\...\GoldenDict\portable\icons\ ”备用。
) P% R' }% A+ w. m: ~. T0 I$ V5 k5 ?: D ]8 ]" `3 P
2. 修改 GD 的配置文件:“ c:\...\GoldenDict\portable\article-style.css ”。
3 X o2 ]# U/ _9 t q# _9 ~调整各种 前后左右、高矮胖瘦。
) r a8 q: o! C2 Y& X8 u) X) y- .dsl_headwords img[src$="expand_opt.png"] { content: url("file:///icons/expand.png"); }1 k9 g) W% b+ C0 U% D. l8 s
- .dsl_headwords img[src$="collapse_opt.png"] { content: url("file:///icons/collapse.png"); }
2 k5 o# A |1 \9 ~ - .dsl_headwords img[src$="expand_opt.png"],. @: S! D. f; J* f7 N7 ~; @
- .dsl_headwords img[src$="collapse_opt.png"] {
* S T G) F. {1 x! M2 D: H - line-height: 0 !important;
6 l% s+ ` Z( E - position: relative;/ a7 d: R: o1 r2 m
- bottom: .125rem;
' E# B* X1 b# w0 z7 \5 a# ` - left: .475rem;
" z8 }) [, Q! S' v, N" `1 S; G - width: .75rem;" e: {8 ^ A* F" i; X
- height: .75rem;
- l, `% b' I+ I2 K) B8 E' R - }
a1 |# x) {/ ?# i6 m* E------------------------------------------ G1 `7 i" h4 H: u7 P
5 P3 \" }7 D& H. U搞定收工,试试看外链的图床效果如何。别忘了帮我评分呦~~~ |
评分
-
3
查看全部评分
-
|