TA的每日心情 | 开心
2023-3-27 02:01 |
|---|
签到天数: 4 天 [LV.2]偶尔看看I
|
本帖最后由 moumuxx 于 2017-4-17 23:17 编辑
* k1 G9 t" k# ` r' |% h) P& [$ K
# c6 B0 ?" K& H5 ]本人是文科生,一点编程基础都没有,但是CSS非常的简单。
. d1 f7 G$ s0 H" X$ ]0 N+ q F 不满意别人做的CSS吗?自己改啊!! [. Z5 \ ]/ L$ L; ]/ U! V( H 不满意别人做的CSS吗?自己改啊!! [. Z5 \ ]/ L$ L; ]/ U! V( H
之前有不少大佬写过CSS教学贴,但是不太详细,看不太懂。+ [! H X3 t' q L( w' _
由此写一个超级小白修改CSS教学,以一个小白的角度写给小白们看。
; v' e& l9 [( h8 l( H* j9 P s$ P
! s4 y' x" x* R- I+ B: ?! f/ d8 u* G
, u) G8 u: o) q$ h8 W0 Q$ J
使用到的软件
) h- |! b! @$ z% t# L& a( W7 \% a! F. ~' M' P) }9 W2 E1 H! \
1. Mdict电脑版
7 |# b# h: G/ q4 V. S2 }2 L( |4 n4 p$ D3 b
2.CSS编写工具软件ATOM/VScode等。(本帖使用的是Atom。。个人喜好。)/ J1 R# L4 W T6 J% b5 t3 H4 m7 Y
(也可以直接使用浏览器自带的开发者工具修改,然后CSS用文本文件打开就可以了,下跳有图片。)) a6 v4 F( M# d
0 E+ i K9 a% M" u
3.解包软件GetDict2_6 (详细使用教程贴跳转Oeasy的[索引] mdx 科普、制作教程大合集[进行中][20170126]
5 e. |: P+ h g2 T
1 g4 }7 C5 t. u: V0 Z7 |* v c( Y! a! u( t0 O) P& R) c1 m' T
本次操刀的词典是Langheping大大的[英-英] (2016/2/8)更新)Merriam-Webster's Advanced Learner's Dictionary (带图)) ~/ ^+ v! y6 ~) @8 V+ U6 G
! m+ D# Z8 U3 c操刀之前切记保留一份原版CSS备份
: r q& U; N! D0 K8 u9 E( G5 y
0 e/ Y7 m8 I, ^0 C& R4 h4 D+ [7 k" }: T, C/ a; t' X
 * t0 L1 O1 E1 l6 F0 |; ?7 `, { * t0 L1 O1 E1 l6 F0 |; ?7 `, {
; j/ I& a( ~3 h7 D) S5 L% S: R+ s' f
4 d! g* L" f$ r: {具体操作
# c+ O' @3 s& @! N* q) U/ |: f/ Z
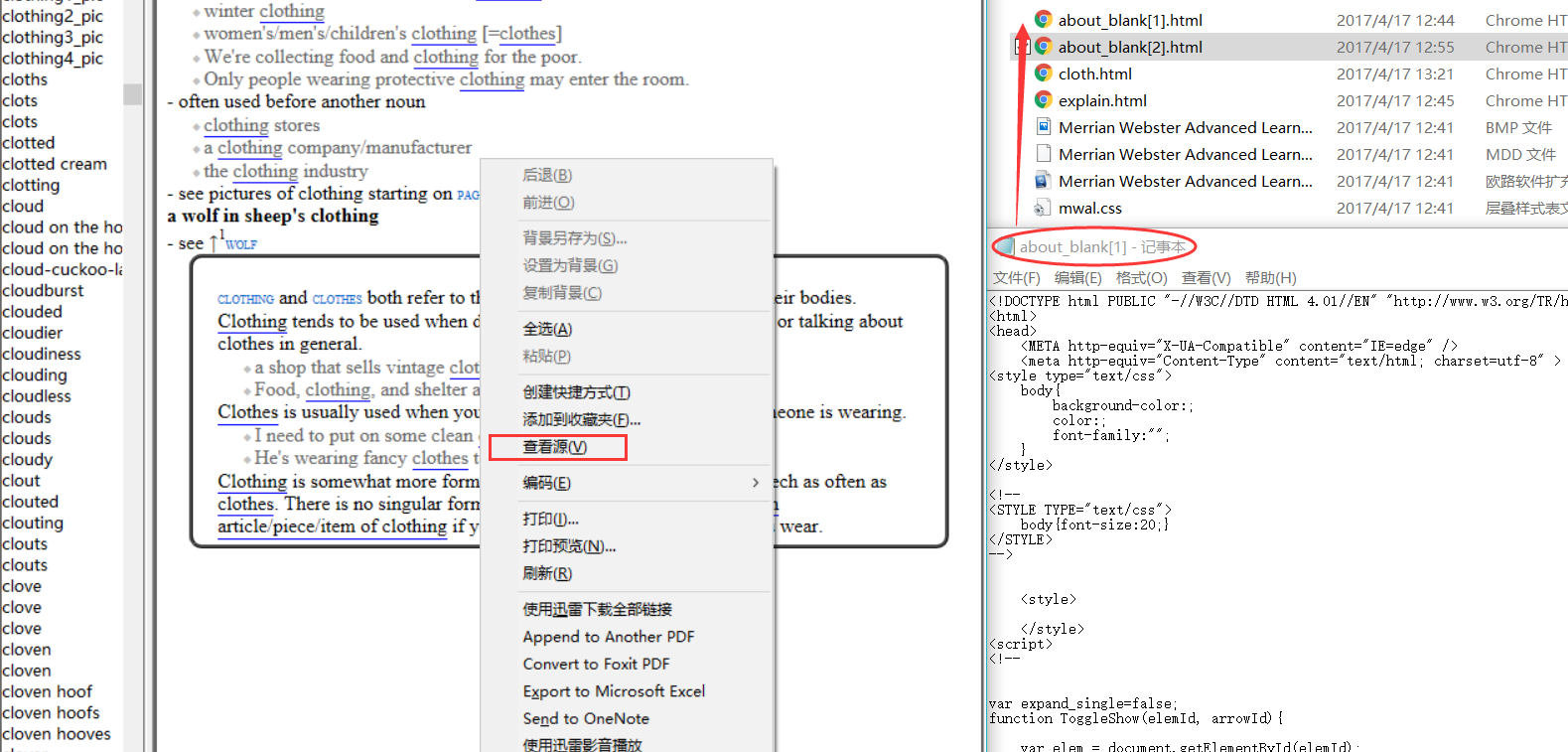
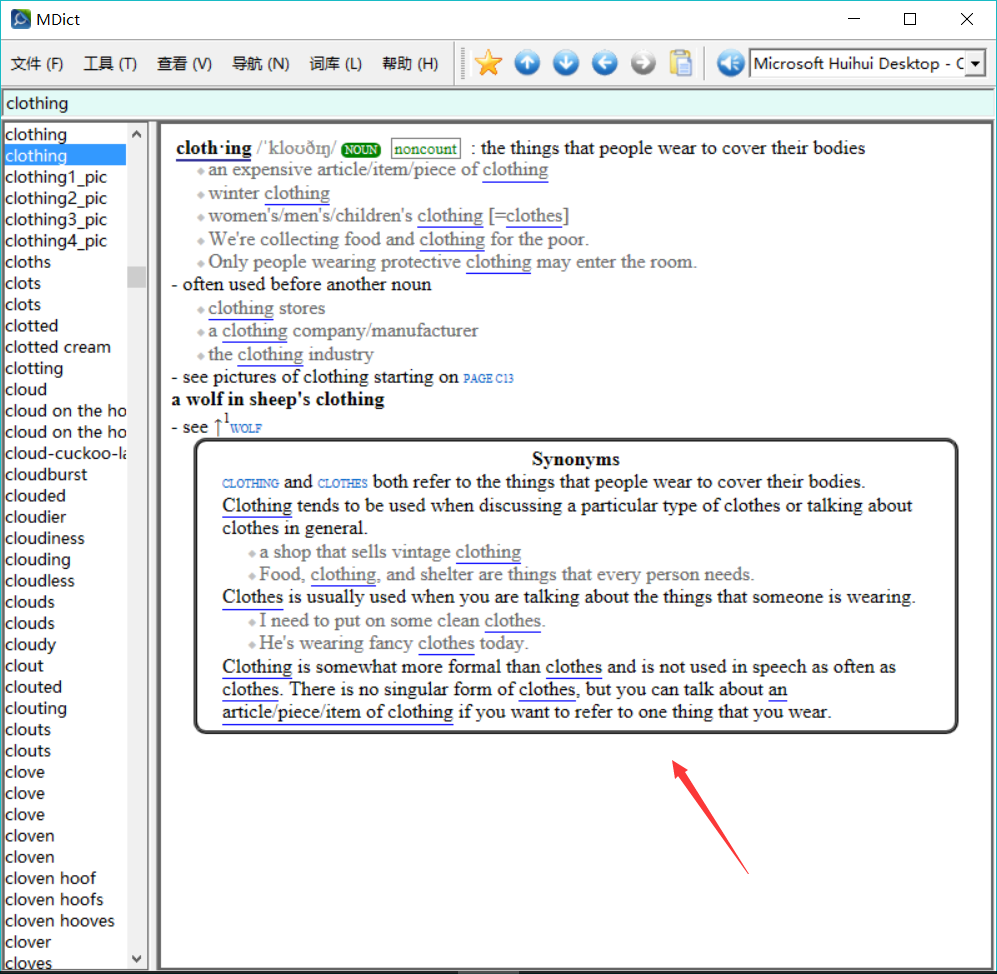
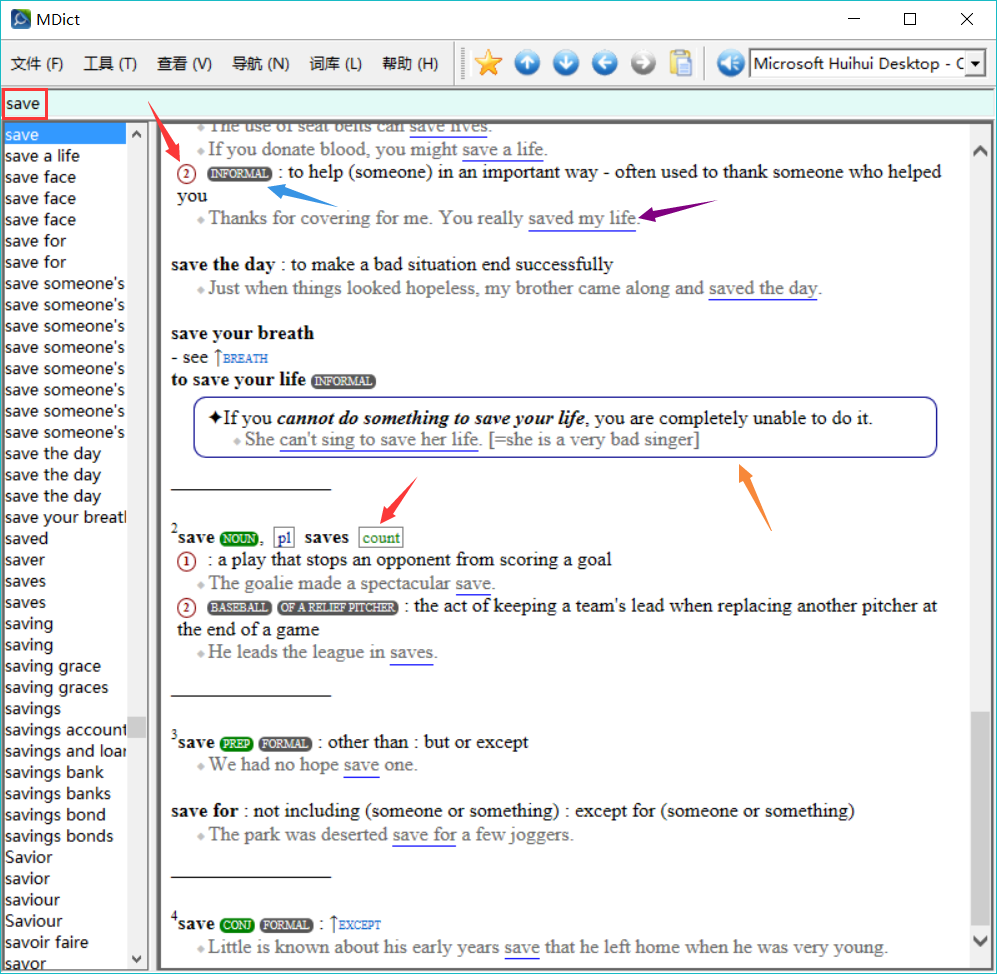
7 k) l$ \# u+ X2 [. d$ ]' C: p1. 打开Mdict,输入一个单词。" Z* x* j( J. S- b }$ V3 ^
" V1 B. I# F2 O8 b选用单词不是随便选择的,需要选择1-3个方便查看效果,并且需要有不同的区域,方便更好的来修改不同部分的CSS。9 g! C3 w. n$ ~- d) w$ r
& j: V/ O# V8 G. s# \: g
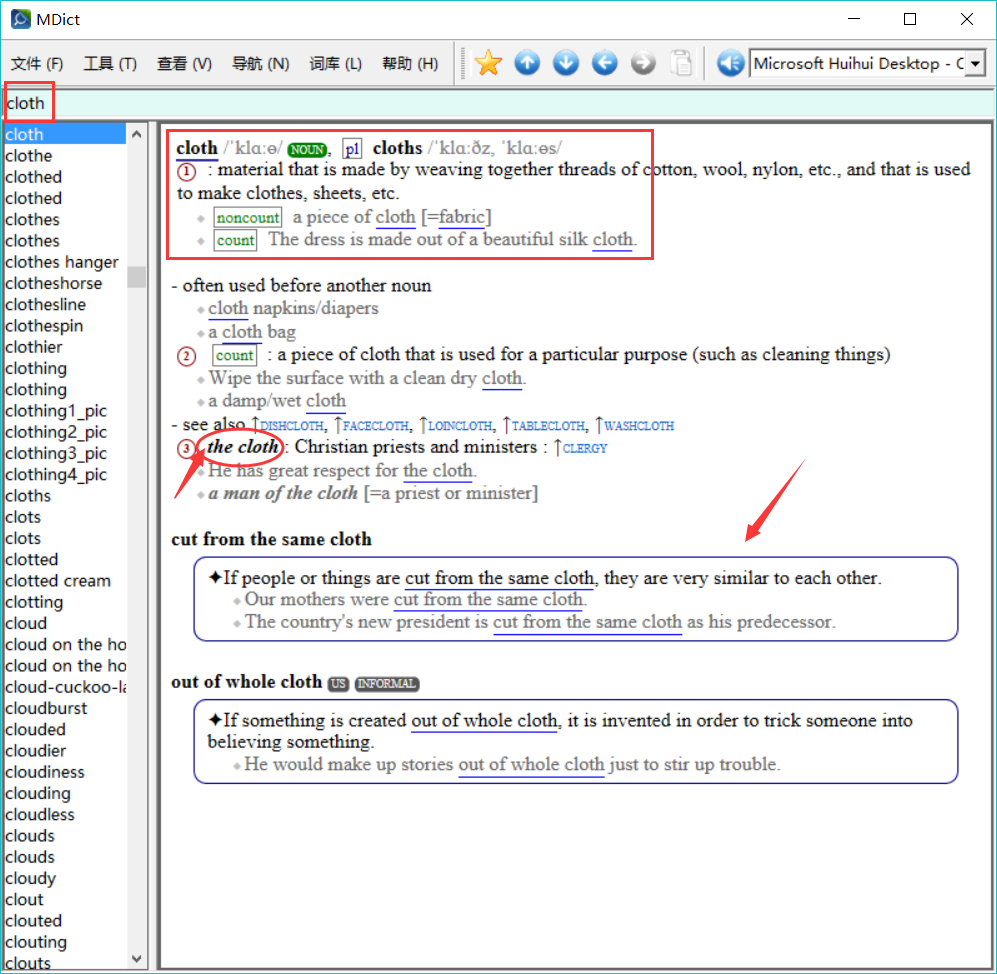
选择好单词之后,右键-查看源-保存TXT-改后缀为html
3 u2 o; ^' M# Q0 i p2 m' ~* J& m; c4 S3 F' b5 s
 # v3 S) n3 f8 u% X5 j! x7 t # v3 S) n3 f8 u% X5 j! x7 t
 , ~: x( A1 L+ O3 X; V i1 i , ~: x( A1 L+ O3 X; V i1 i

* H, p$ F+ Y/ f# E3 K
9 N* n- S& N% F2 R$ g3 ~1 B! z4 l
( j7 O2 D+ S8 Y* c
8 Z4 l# [7 h6 P* L. z! ]# m
9 s- Q% g4 k9 ^) }+ } H+ x8 t! }3 {
) ^) a+ f9 C- [( X I7 `8 ?: x" l: M& g8 y9 B5 k3 |
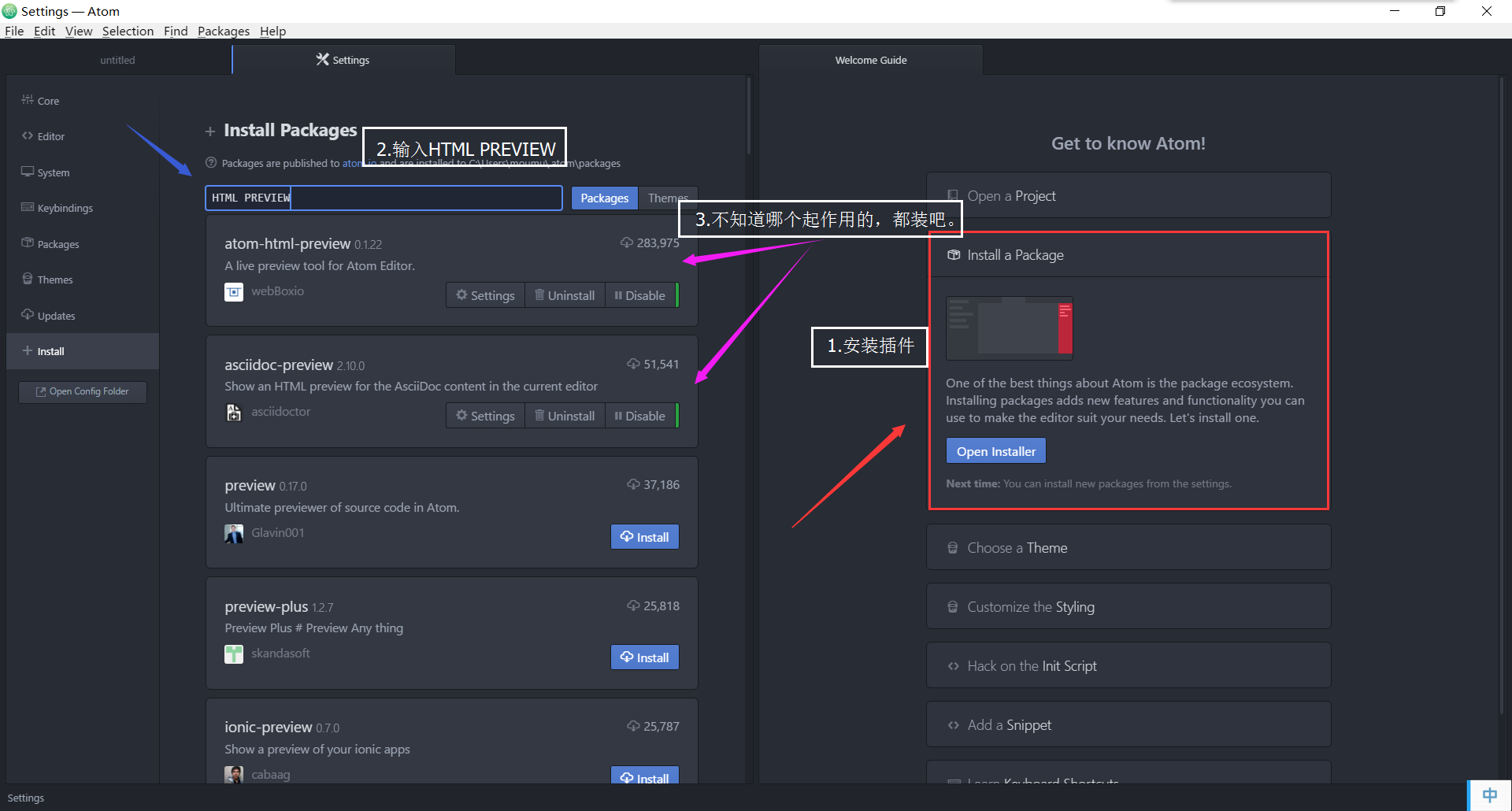
2.打开Atom软件,安装HTML preview插件,以方便查看CSS修改的效果。
1 m j4 o5 Z2 o {9 Y
+ p) G/ e+ R$ U如果词典文件只有MDX没有CSS,请前往下载Oeasy的贴下载Getdict,具体使用参考O大帖子,分解之后即可获得CSS。5 \9 Y* u) n8 y& A
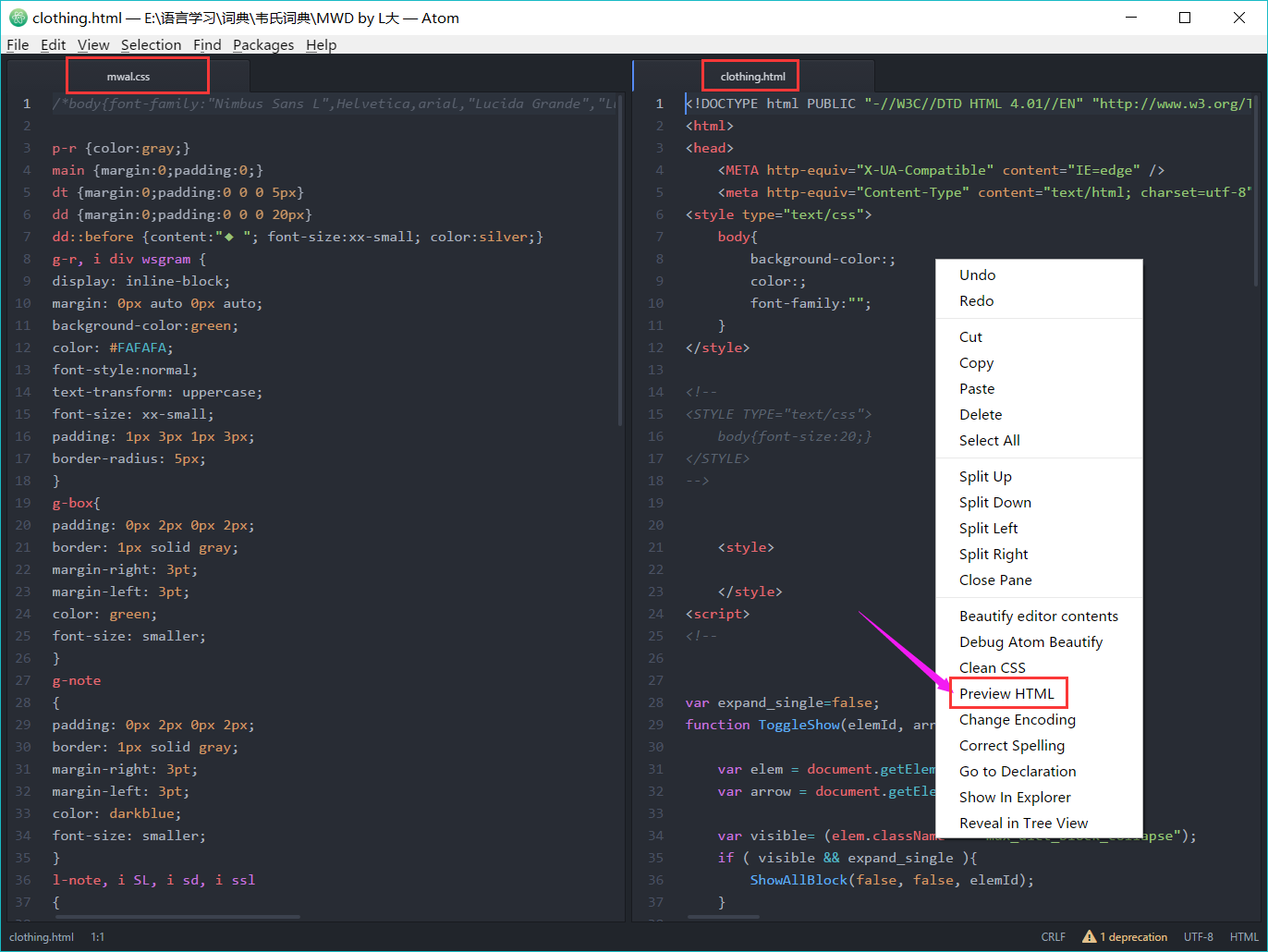
+ L9 V" }( G' s) n将词典的CSS拖入Atom,然后将选择好的单词html文件拖入。, E2 x2 p( e' Y0 c$ R- O
u5 _7 ?. o/ h: ?
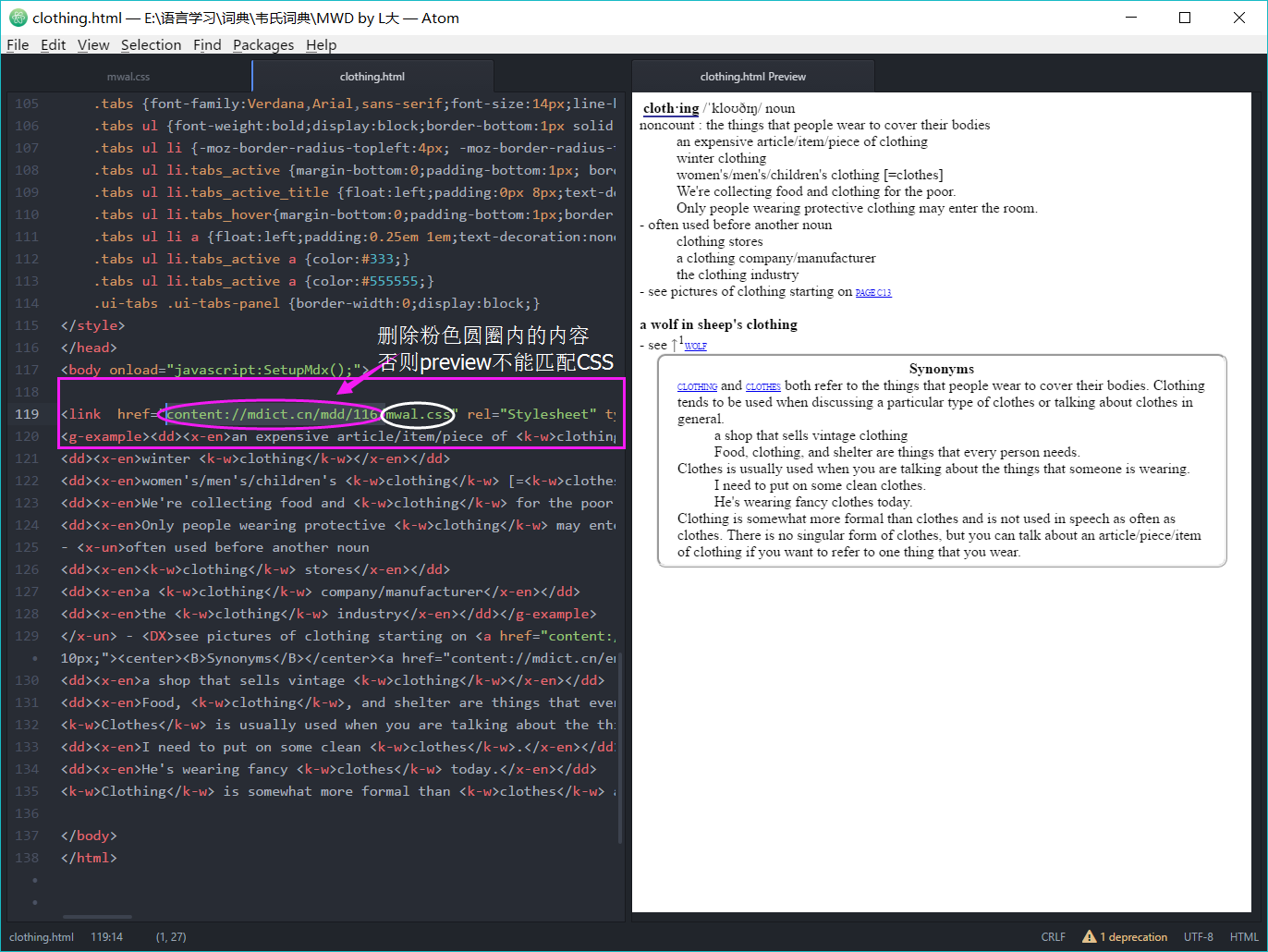
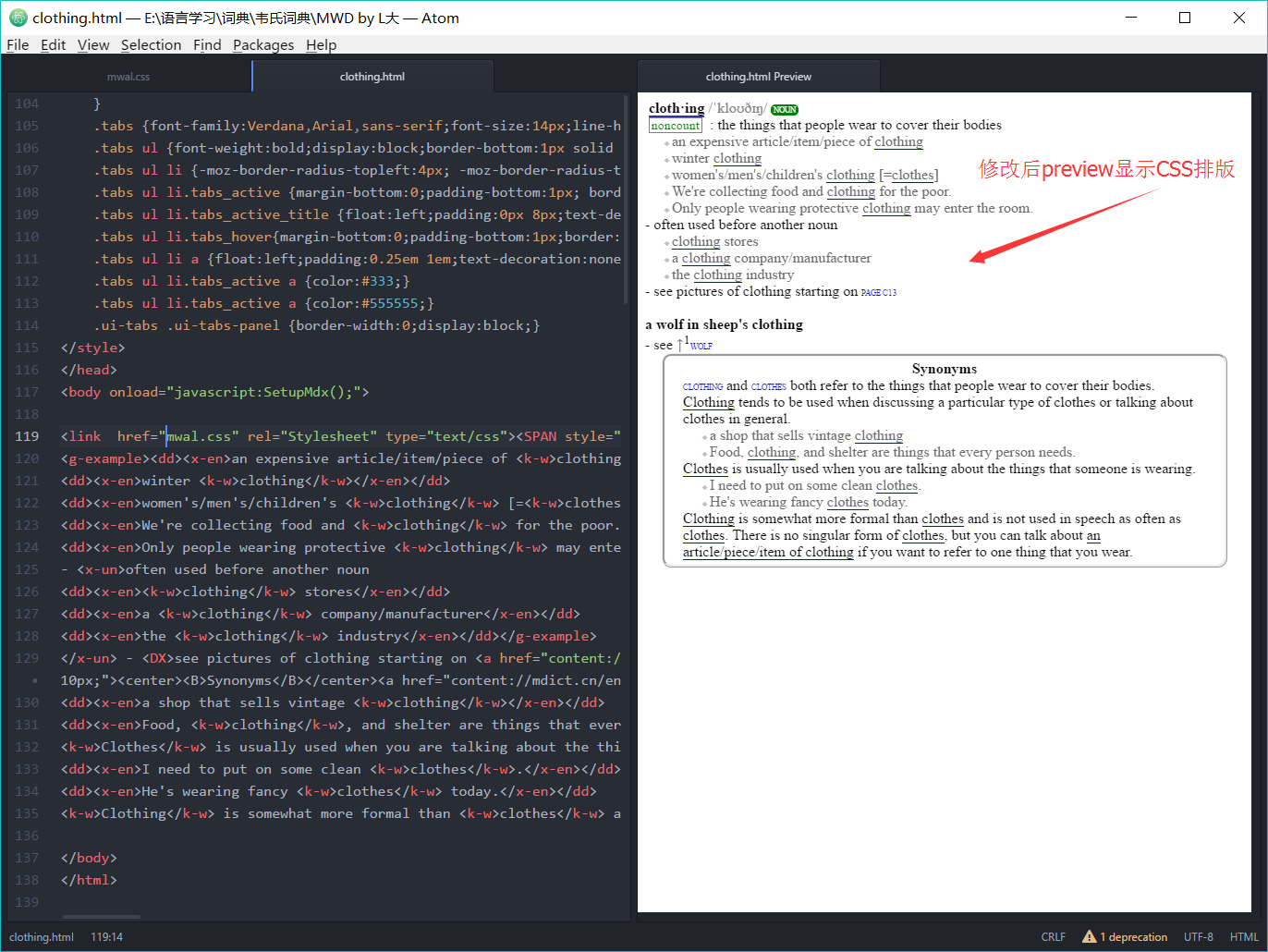
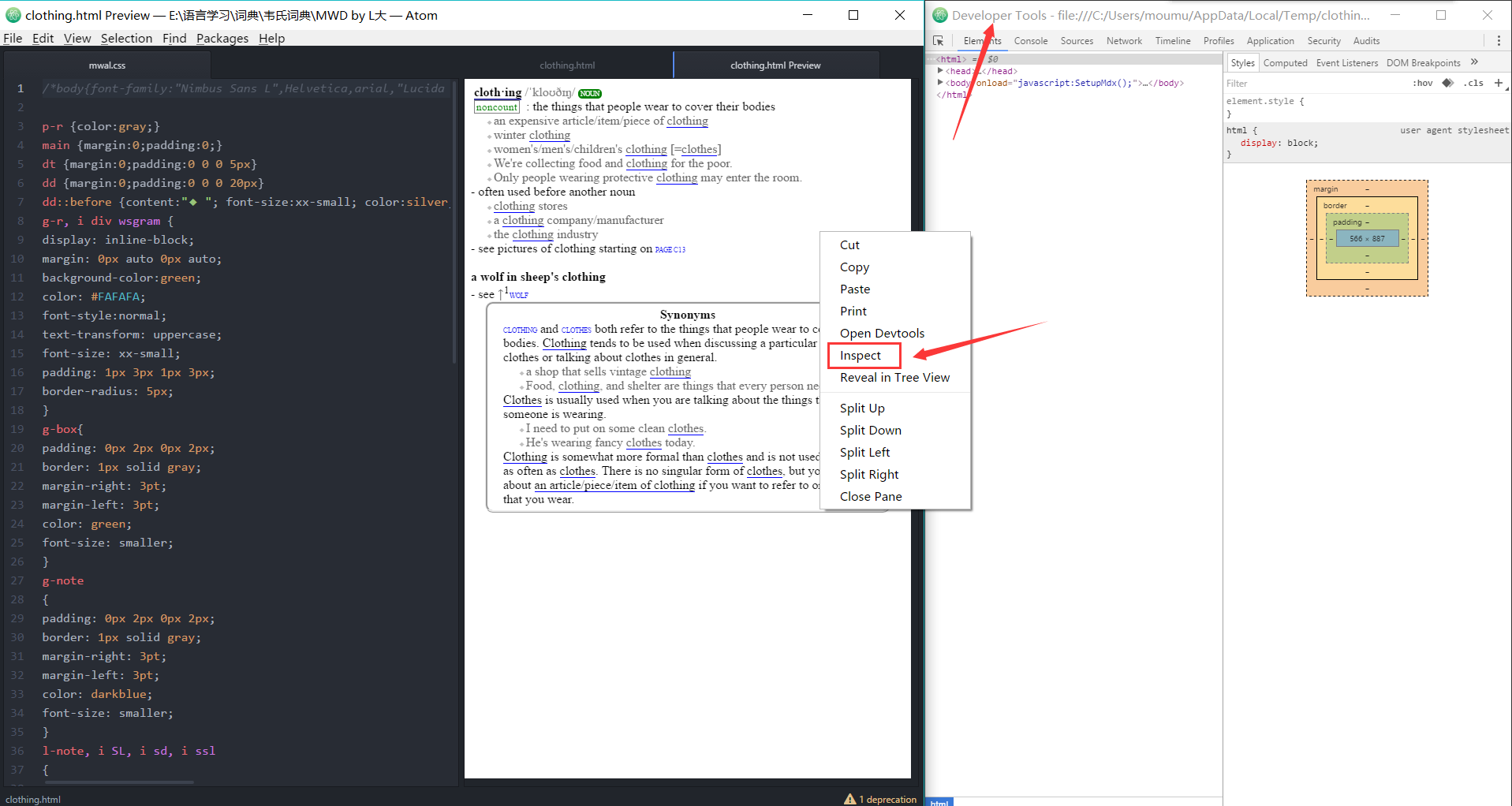
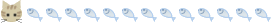
接下来需要看看是否需要修改HTML里的CSS路径,不修改的话显示出来的排版并不是CSS的排版,然后右键-Inspect,得到开发者工具界面。
/ q& u( A" O8 C) }5 x' c
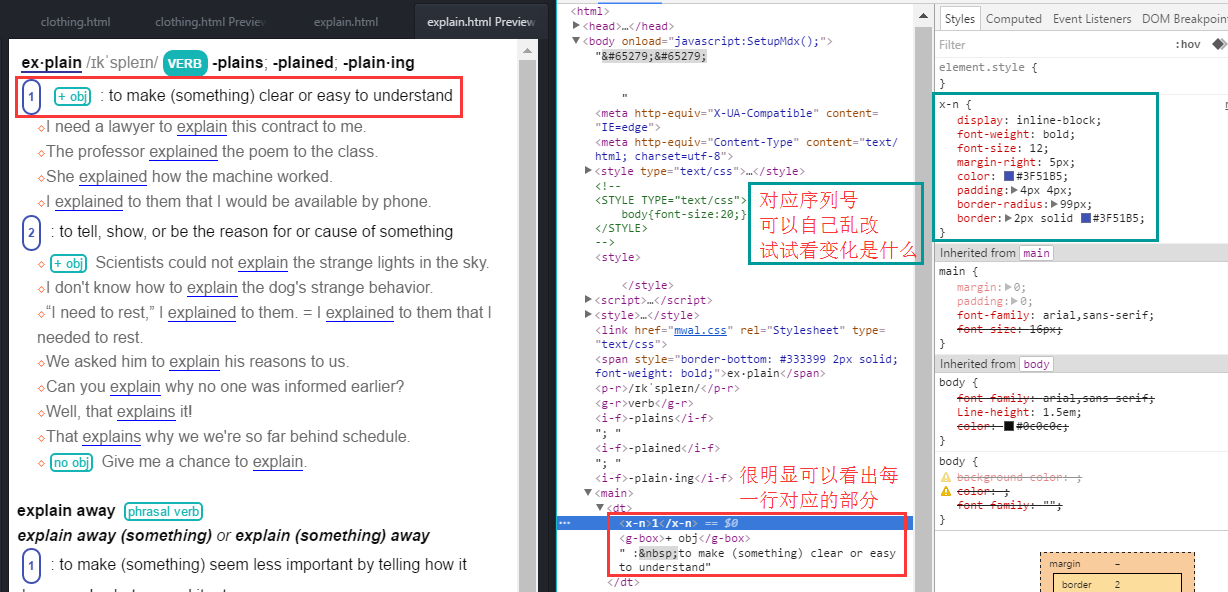
& f7 N# Q7 l6 \在开发者界面里,左边的Elements界面各行对应的是html的各个部分,展开鼠标移至上方就可以在html窗口看见各行对应的部分。
( \' D' p, q0 a) H8 K, w2 ~9 J5 D7 J

4 D; d( C) z, x& G% O+ G K; ^& T" r
: j0 U1 Z% L. c8 F: J9 j
( d8 X- ?- |- Q3 N; ]. e" P 3 r5 [' l2 H: w) p 3 r5 [' l2 H: w) p
 # Y! M9 g# p4 i. ^7 p3 p # Y! M9 g# p4 i. ^7 p3 p
* O% t; C- K+ S# k) L1 U: _! y4 y; B$ D
不想安装专业软件怎么办?用chrome就可以!!!
/ J8 U3 G' l Q+ ? Z+ `2 h有人反映插件安装可能有点麻烦,用Chrome就可以啦!!/ d3 [) @' K. R* B& {5 M" Y
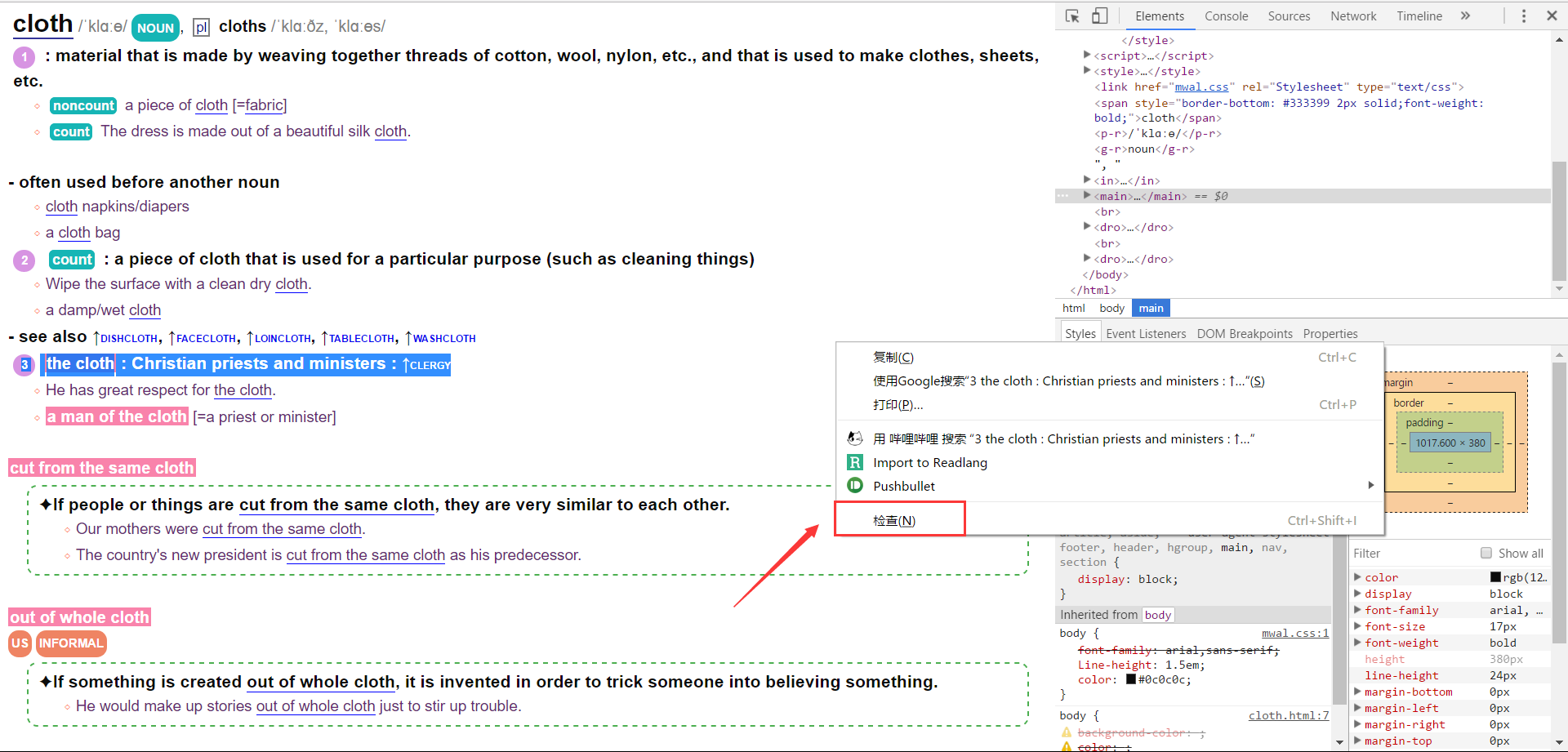
直接双击html文件,在浏览器打开,右键-检查
$ M% I8 a% e# r: `: A9 J" j 6 q+ ^3 e0 i ]& C. I) R2 s9 p 6 q+ ^3 e0 i ]& C. I) R2 s9 p
! N' u9 `! G& P- a3 X% z7 U9 s5 }7 M' C/ v- f
! ~8 {( L$ L% C9 I0 Y1 z- T! ^: p# ~) D
 ( ?: n) l+ j. e; ~3 h. K' L% g$ X ( ?: n) l+ j. e; ~3 h. K' L% g$ X
$ E! V/ r$ L% U1 O6 X6 v- ~7 J4 f% b) K
3. 开始修改CSS
; H3 A$ P/ F8 e' |, w+ }$ A* p( P
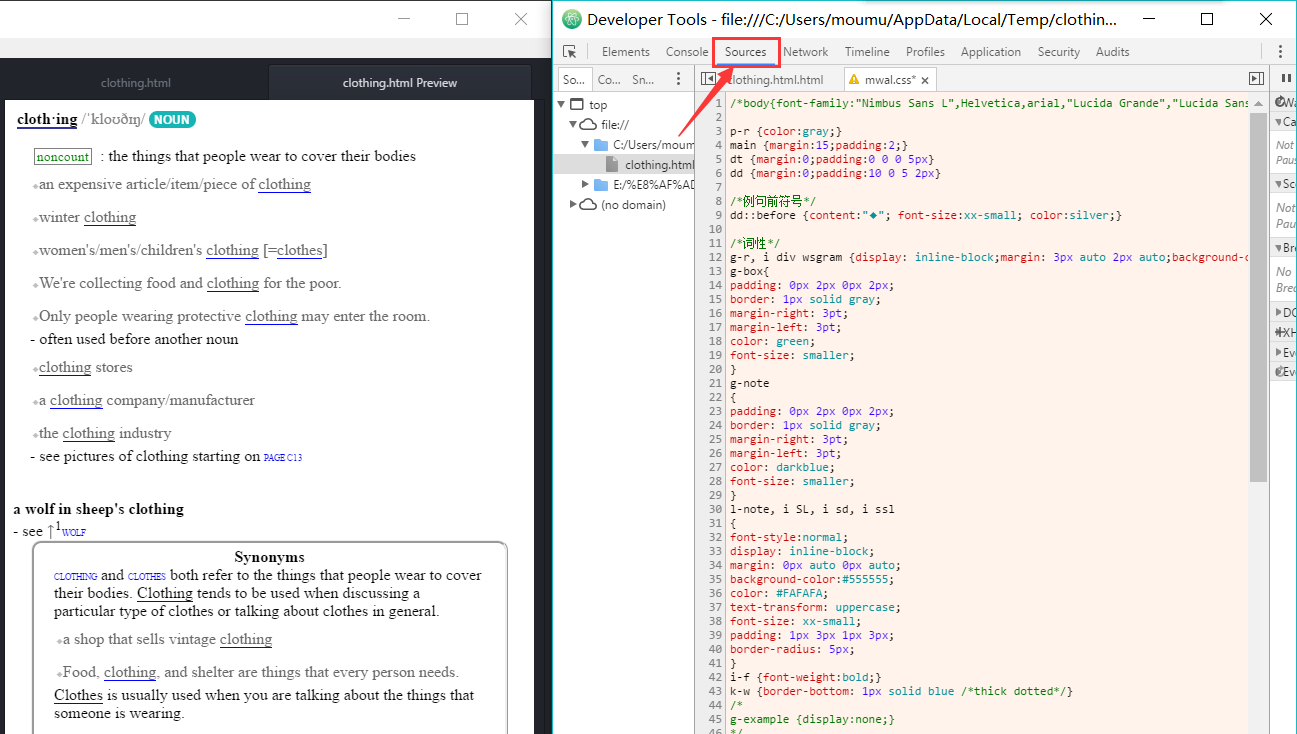
+ C% F, X# w% Q( W4 V/ x! U* {% m找到自己需要修改的地方,然后点击对应行,可以看见开发者工具里的styles显示的是需要修改部分的现有属性。
2 x' Y& q6 c7 S/ B
) U# k; R( P, N p可以在开发者工具的Sources里直接打开CSS文件,这样可以在属性修改框的右上角看见对应的CSS行数,修改后的CSS会直接显示在Sources里。
, s" ~4 k, _9 e; C" R4 a(比如我比较懒,在开发者工具里修改好全部属性之后,直接跑到Sources里全选,复制,覆盖原版的CSS代码。。。就不用一个一个的对应修改了。)& Q$ i5 q2 G' G' M/ ?7 S9 ?3 G

6 ]5 H/ U" K7 J
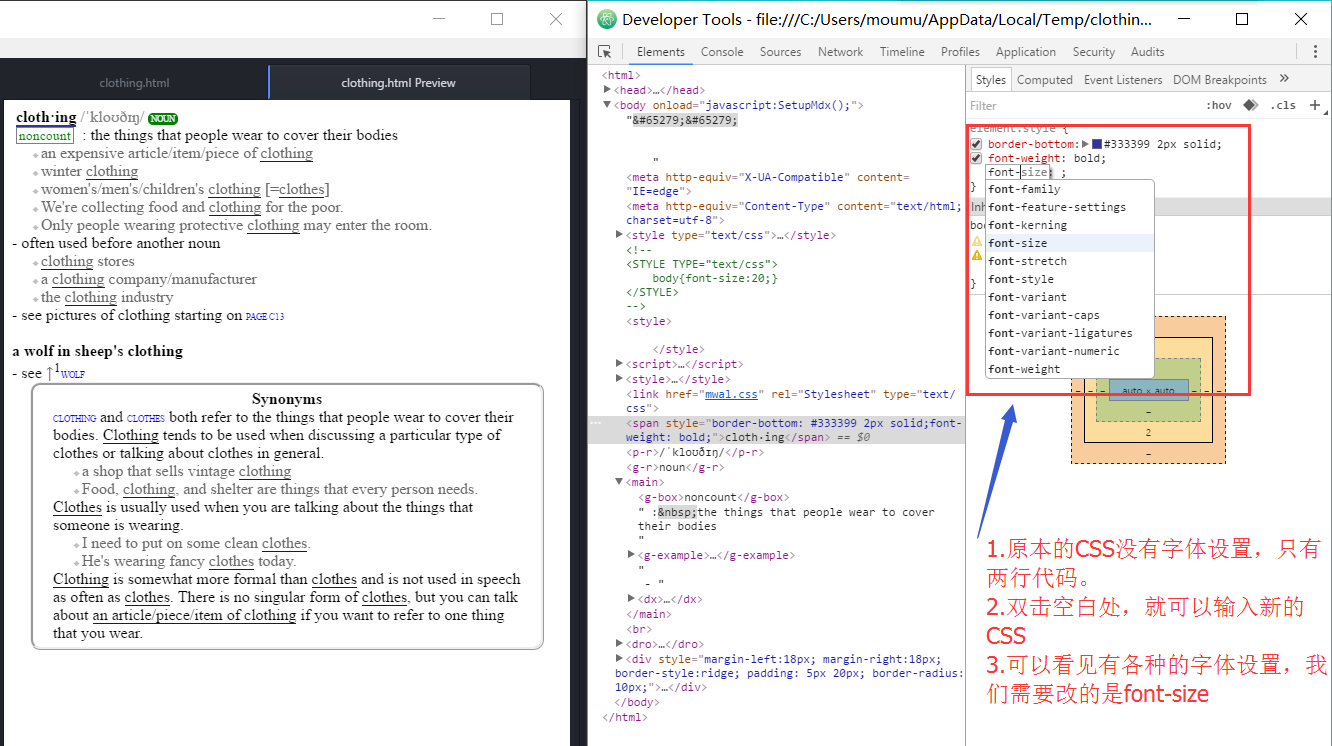
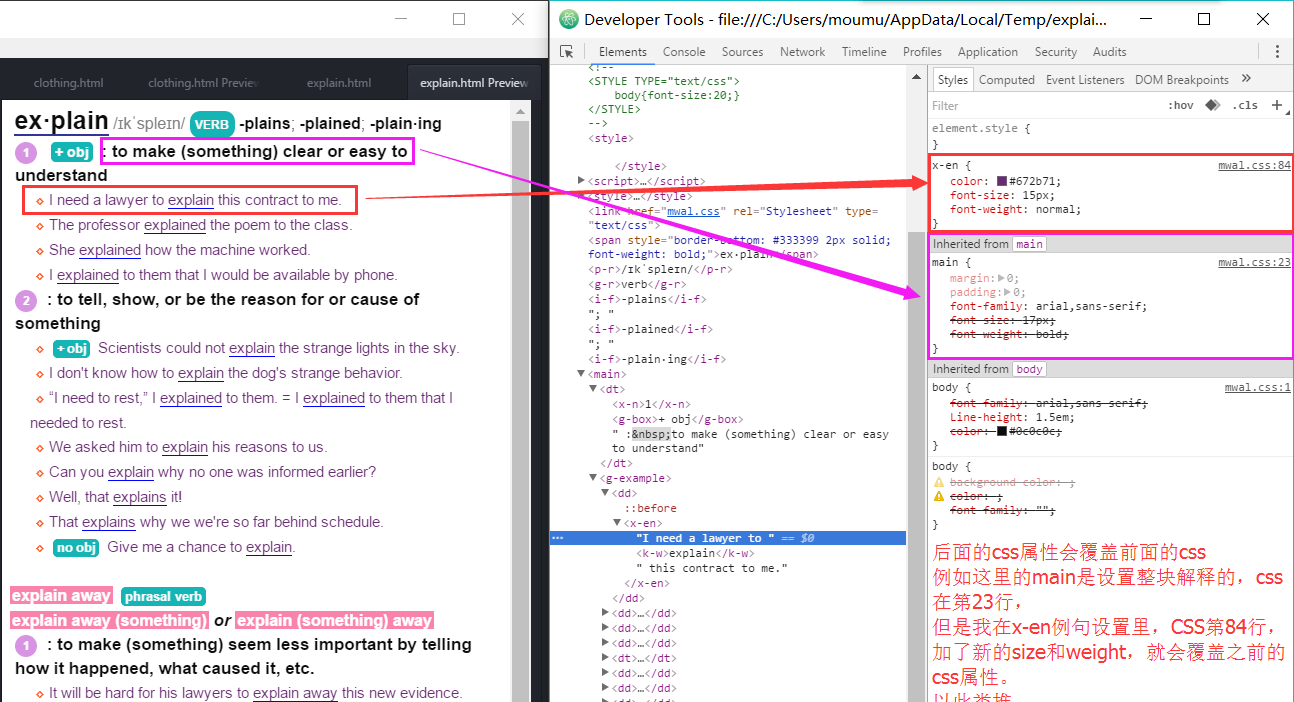
8 G: D3 X* l, f比如下图中的border-bottom:#3F51B5 2px solid对应的是单词的下划线:颜色,粗细,直线属性(直线还是虚线等)
0 M9 S* w. g2 [6 @% Q, f % H' V+ p; e3 w; @ % H' V+ p; e3 w; @
这里列举一下简单的修改:
$ T( E5 c& P- Z3 n5 Wfont-size 字体大小
0 t; T+ K' ?( }- F3 o, F6 C8 Qfont-family 字体, k; a5 B( ]/ Z8 U
font-weight 字体粗细
p$ x l( @* C5 jfont-style 字体风格
& `0 [1 M3 ~# |+ s$ y" i! Bcolor 字体颜色" Z" B3 w8 j7 `1 y- c8 ]
Line-height 行间距
1 N4 ]* y) q. }' rbackground 背景颜色2 ^% ^8 B; y7 u
padding 背景填充大小
) h& h# e* b' U# U" `5 rtext-transform 大小写转换等
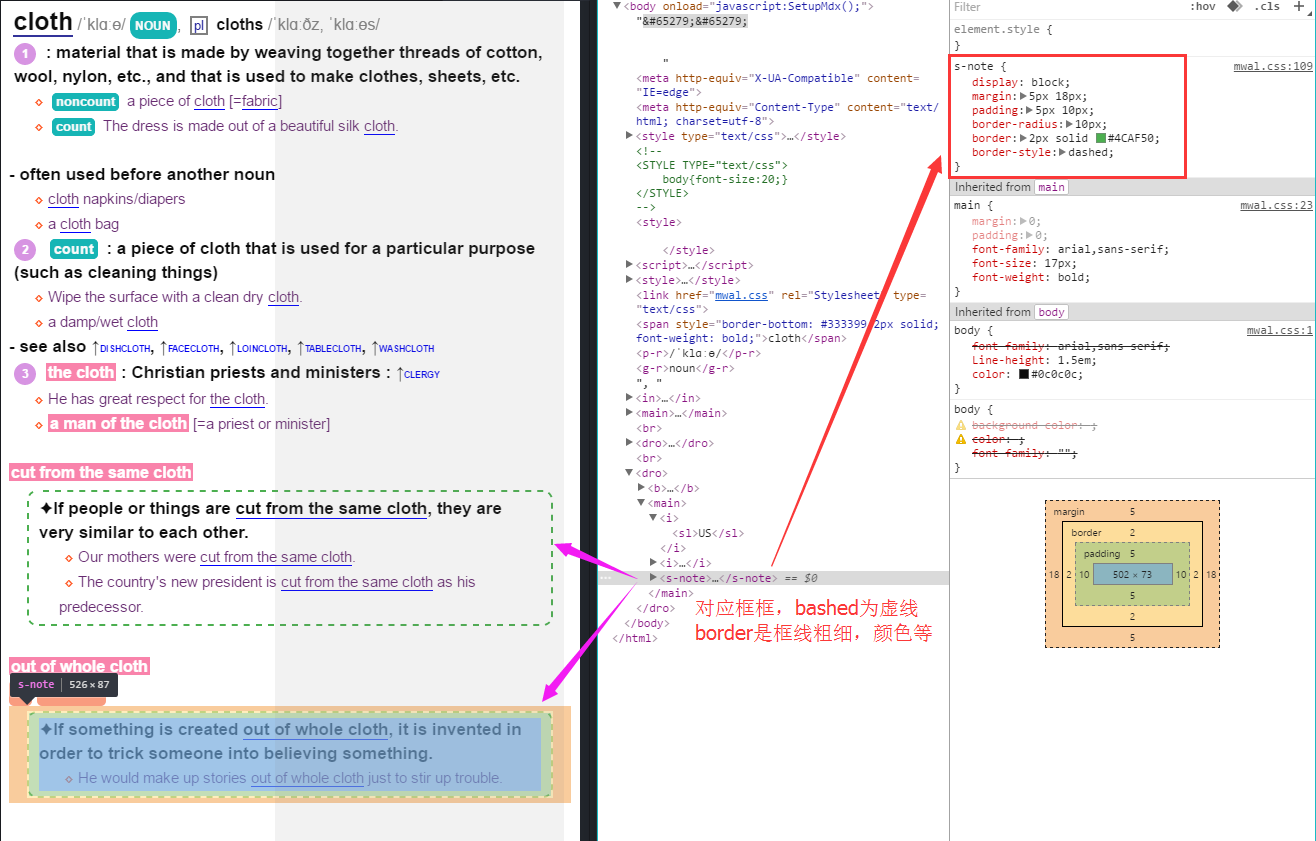
5 T" S- u0 q+ i0 wborder-style 框线样式
) |& P2 j/ E) Q; ~( M+ ]border-radius 框角弧度4 D( I, T/ B3 N* j
! K* X$ c' a4 k9 u其他的自行研究~~改错了可以删除,瞎戳戳试试看说不定有意想不到的效果( l8 N' X. s3 u0 X5 o/ I% j
: s' ^2 z5 p2 R1 n, H# [8 `, ?
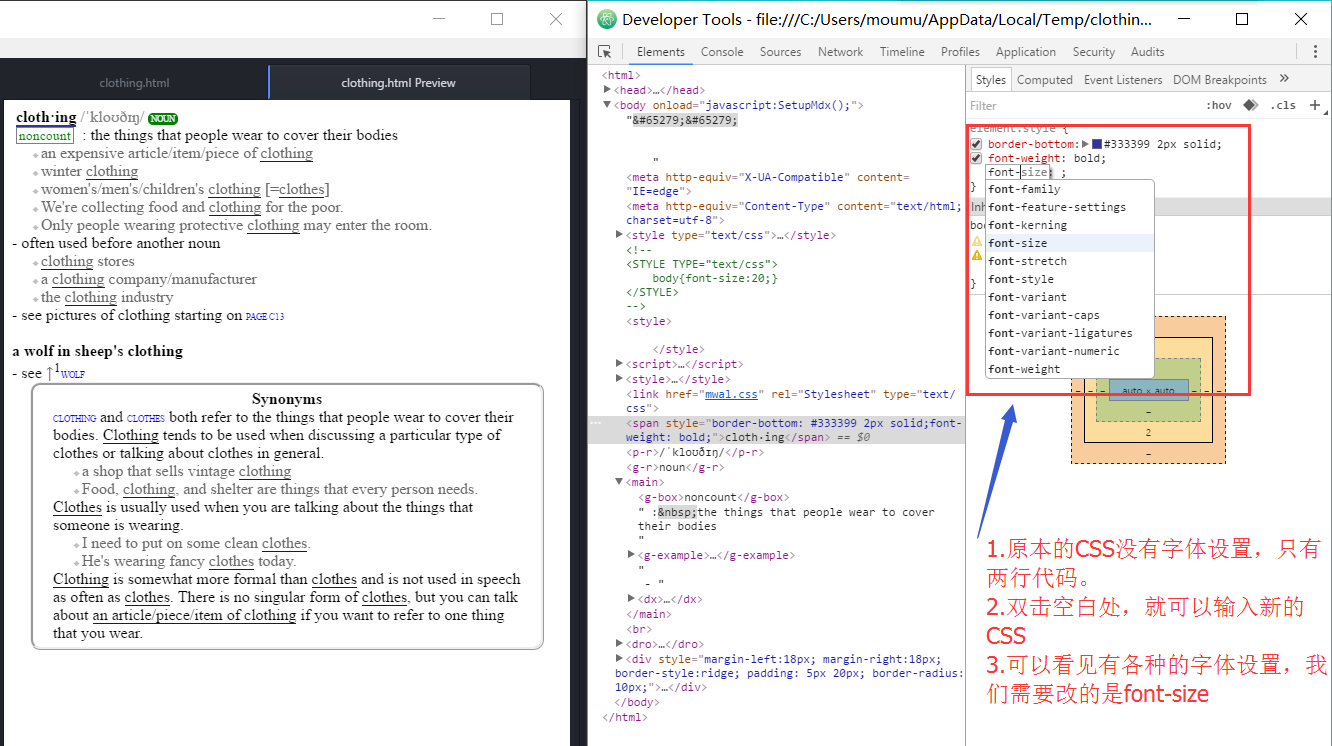
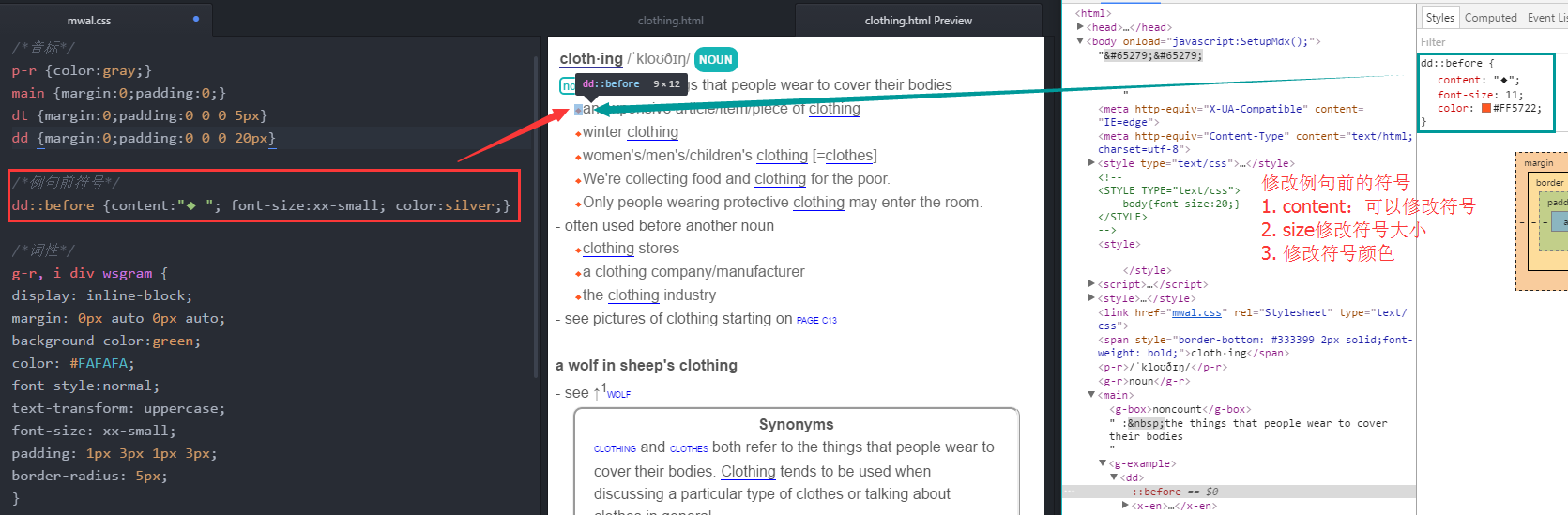
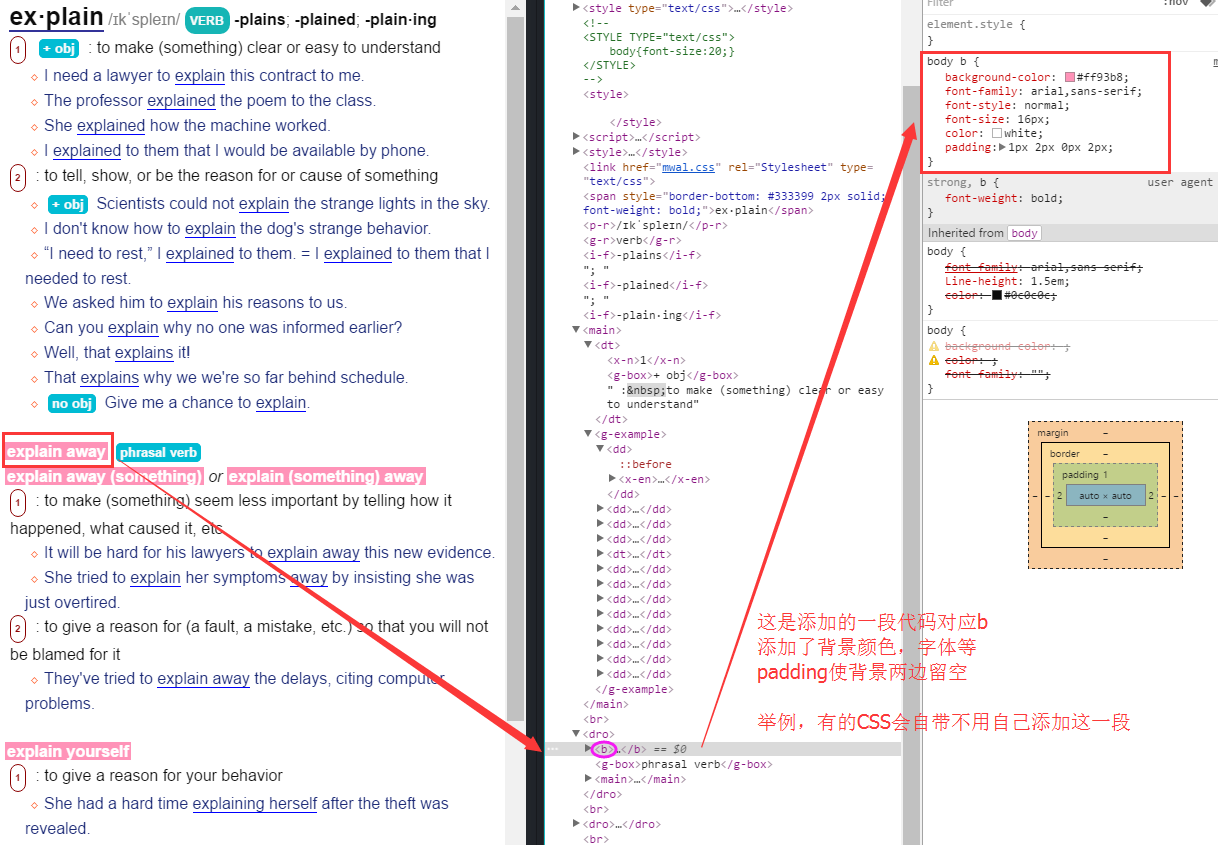
a) 比如这里需要修改词性的图片,我加了字体,以及修改了图片大小,字体大小,框角弧度。
3 _$ X) f* X @" x, P6 U: i( |(在CSS里用/*xxx*/可以加备注,方便查看对应的属性进行修改。)
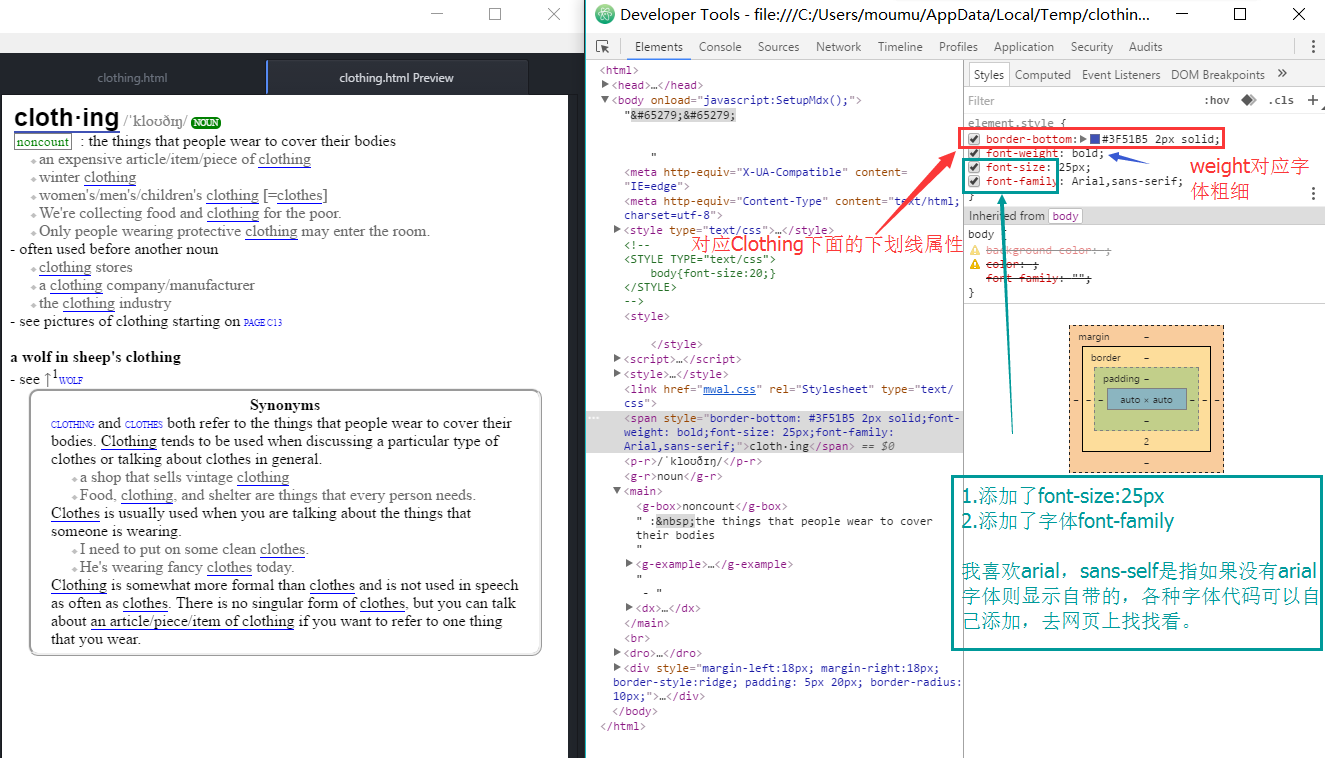
2 n( Y) B2 Q( e- \8 @b) 原版的CSS的第一行,/*body{}*/为注释,不起作用。我希望全部的字体都显示为Arial,则可以把“/* */”删掉,留下1 k1 O! \$ q' m Z# z; ~: t
8 [ p* k$ g% `- body{
0 t) }# P7 B* [* y1 S - font-family:arial,sans-serif;
' D, v3 c- |6 B# ]% T - Line-height:1.5em;
/ y9 N/ p* D2 m& N - color:#555555;
/ n6 a N0 Y+ {% x, [7 t ` - }
$ H; H' G% g: J$ v0 E8 V' [, S
 # @2 N' X6 v7 j* J2 k v) G# k( J # @2 N' X6 v7 j* J2 k v) G# k( J
6 o! M' }: e0 i& Mc) 这里修改主单词,请教了一下@tanek 。。。这个CSS比较坑爹,没有写入,需要多加一段代码,一般情况下是不需要多些的,修改一般在CSS都有写
9 {) [% b5 o/ {2 l8 \, Y 
, r3 E! r" n# f" L; X
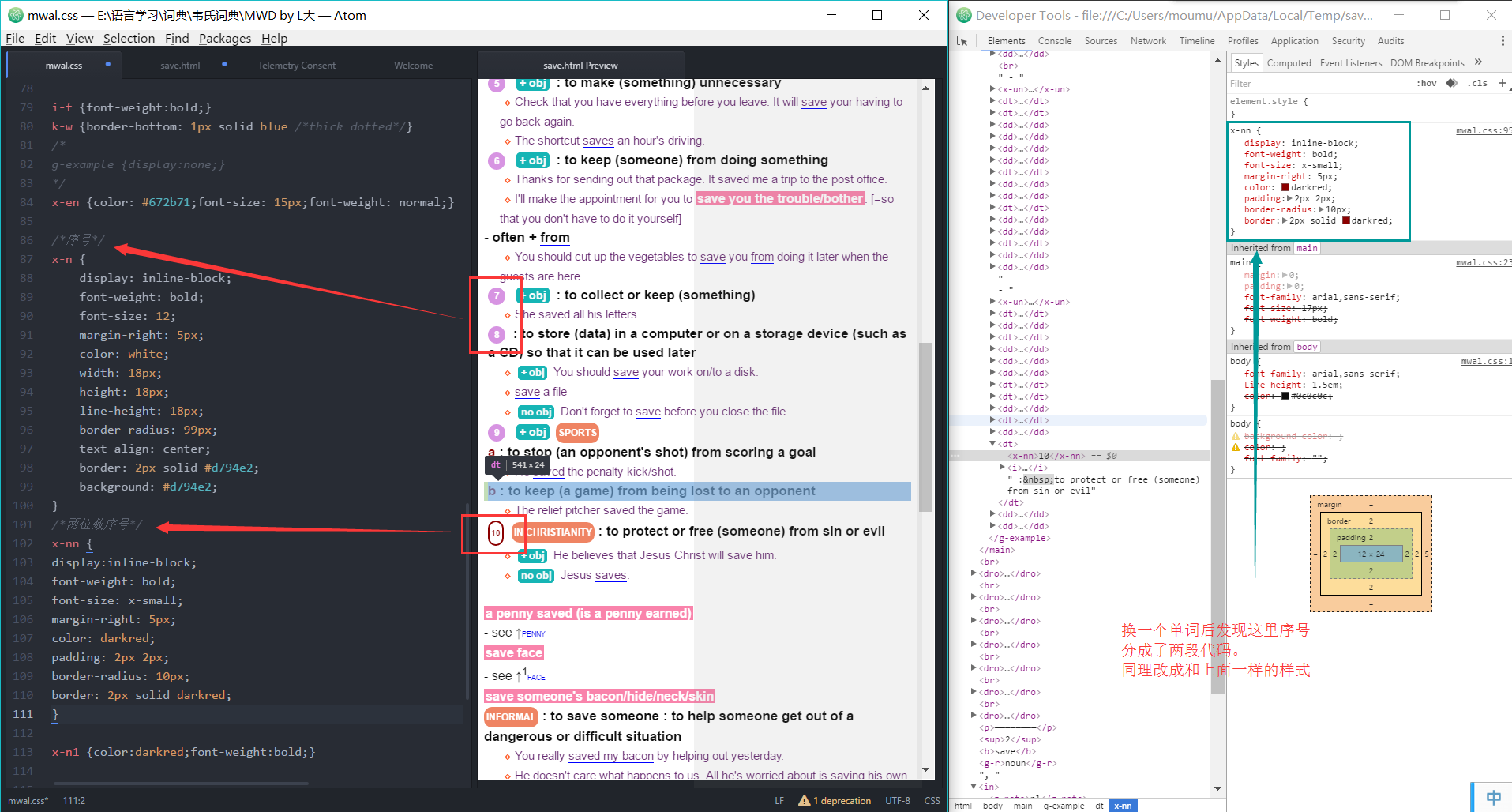
. j/ ?+ K0 P v" q一般情况如上图修改,这里不展开这个坑爹的格式修改了_(:з」∠)_,大家力所能及吧~!& N$ }! B2 m! L" z" k( t9 }
; }5 U, }: ]2 Y. ] `( o. ~9 ^
 3 l) P- R- G- ^9 }, S 3 l) P- R- G- ^9 }, S

' J( N( C6 t$ O+ b+ e 1 C7 `3 r$ d+ ~7 L! N2 \ 1 C7 `3 r$ d+ ~7 L! N2 \

$ P" A) p+ p# C) ? 6 o; [: E9 y6 V t; r' w0 J* [ 6 o; [: E9 y6 V t; r' w0 J* [
 : s6 ^+ ~4 q. O' d% f5 Q3 I : s6 ^+ ~4 q. O' d% f5 Q3 I
) q* ^- t H3 A
2 m w# T2 d7 v& c) j6 q4 L' X1 y
$ [8 F3 e! g, |; J' V9 v3 A. q% [
说一下挽救手残的一个关键:ctrl+z撤销
+ q; B7 V# o0 L* i) ]& K7 I2 S' d; [- _; c
挑了一个有点坑的CSS修改_(:з」∠)_
% g; D4 I& b+ V. s! E, f纸上得来终觉浅,绝知此事要躬行。
* |; C! ]$ e. b( u4 O( Q% x大家动手折腾才是硬道理!!!!!!!!!!!!!
7 |) a" \: U8 c2 P& u
0 W' V/ w1 m- n, i3 F: |, D- ^. M! g9 c7 C( P5 a# r/ D0 e. O- g, Y
 8 ]; A7 V2 q8 V4 E* u- C 8 ]; A7 V2 q8 V4 E* u- C
 |
本帖子中包含更多资源
您需要 登录 才可以下载或查看,没有账号?免费注册

x
评分
-
9
查看全部评分
-
|