|
|
本帖最后由 Oeasy 于 2017-2-22 13:01 编辑
# `- ~2 ], o" J
! M% j- x' L! s* L
5 @ I e6 D8 F& S1 Y# n6 ]- [2017-01-15] 不用 GoldenDict 的 10 个理由 http://mp.weixin.qq.com/s/HzZZhyyHMb0DpQ4AYOLzlA+ B& W1 h! b4 T
- [2017-01-21] GoldenDict 全文搜索几例 http://mp.weixin.qq.com/s/gHMJrVG_bmGw142fEEtNeQ: i, D+ R: ]; q0 T4 `4 f: ^
---
) g; x9 T7 b8 ]0 [8 @2 K$ T$ c, E6 w/ O; L) M. Q
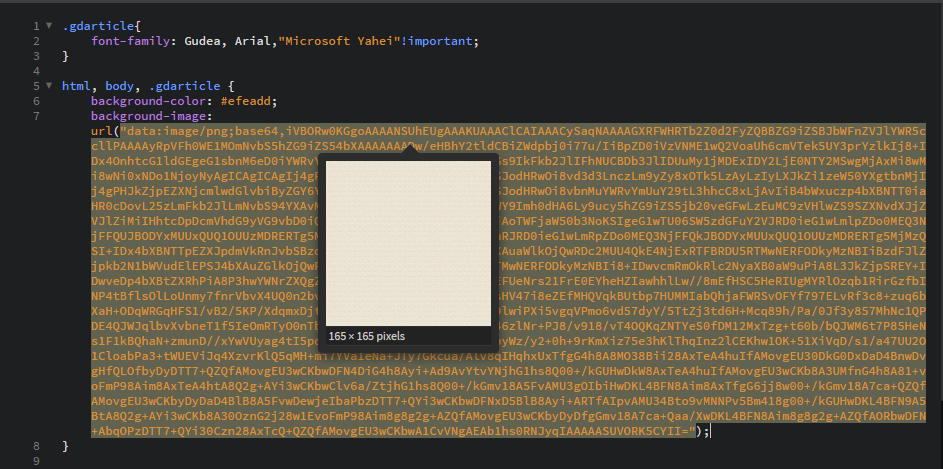
直接设置 article-style.css 如下,0 j5 l( A( u: q! J% a$ C
- background-image: url("bg-pattern.png");
把 bg-pattern.png 放在 article-style.css 同一目录下,没有成功!
) M2 ] V4 w/ |% }, o+ E6 \) l; O9 D! {6 }+ R
然后想到了把图片转为 base64 编码的办法,设置如下:
8 [. \- F" o9 k9 i: ~  3 m2 ]5 n4 U7 P2 V 3 m2 ]5 n4 U7 P2 V
成功!; Y! `/ ?% u9 H' k8 _( N7 c+ ]) G
效果:
- c- D! C* h5 c 
5 Z: }5 y, }& x- f
) _9 q, i; t+ M" _! F) u, a" w: O, P" d. G# b/ n3 a
' u; x# S( [, F0 J' z
2 i6 U5 P% P& i- _$ | |
评分
-
1
查看全部评分
-
|