|
|
本帖最后由 Oeasy 于 2018-2-9 19:32 编辑
9 D5 _ w5 S/ F" b q! ]* K L( m& V1 X& \' Q$ z7 @/ q
n3 ~& C: G# ~+ v5 @. U0 D字体[渲染]丑:Windows 版 GoldenDict[...]' g0 g0 {9 `; N2 `# j( f3 N8 J- _
/ t& l( b) l# `/ a: F+ ^有不少朋友反馈、抱怨这个问题,尤其是汉字字体。我觉得有必要开个专贴,这里先是为了记录,不一定能解决问题。
4 r; {4 X3 _4 u! C6 U# c! z! G" ?, T' z6 y% T8 ]
先看一些帖子:
0 ?! [ \7 H* s/ o- @4 ~+ d- chrome字体锯齿的问题 https://www.v2ex.com/t/47004 {这帖子里有熟人,我晕}
# d2 @0 P, E" f6 n, @; d3 B! q" u- Wrong CJK font in the UI https://github.com/zealdocs/zeal/issues/536 {虽然不是同一个软件,但是本质是一样的,都是基于 QT}
( t0 x ?* i. `7 p; F. ]* V- A- Windows 字体渲染 http://zhihu.sogou.com/zhihu?query=字体渲染1 J3 [/ u3 n, L$ J
- 微软为什么不改善Windows的字体渲染? https://www.zhihu.com/question/31865687
. ^8 i. K5 S7 T- 非高分屏升级Windows 10后Chrome字体渲染问题? https://www.zhihu.com/question/336532931 c9 Z+ L! Y6 i( Q' e
- 如何评价Windows 10和Ubuntu的中文字体渲染? https://www.zhihu.com/question/67991459/answer/312535028/ ?& l9 X/ N. ~
- 为什么苹果中文官网的字体有的消除锯齿有的没有? https://www.zhihu.com/question/20222415
6 u8 ^- V: Z' ?* D" Y' u- ThinkPad的高分屏是否能达到surface book的字体圆润无锯齿的显示效果,像素对齐是何意? https://www.zhihu.com/question/263335468/answer/268539170
|8 X, f: ?( D* V9 [8 `
% F+ `$ s- @$ J& s
' J" q, o6 s! X8 ?::8 g8 N6 B* g% W _: [
9 x6 k' j) L+ p' T& f: t `3 s S5 u- GoldenDict 不妨看作一个小型浏览器,它是基于 WebKit https://webkit.org/ 的。GoldenDict Windows 版,有 Qt5WebKit.dll 或者 QtWebKit4.dll 这二十多 MB 的文件。
! V# u. j) V" _7 o1 ?# K- s) S- MDict 也可以看作一个小型浏览器,它是基于 IE 的。, r G7 I' g$ H; I+ U8 U S
# W, k; H- Z/ Q& d可以【文件】->【保存文章】(快捷键 F2),将 GoldenDict 查询结果保存为 html 格式,然后用 Chrome 、IE 等浏览器打开这个 html 文件,看看效果。
! w- W7 u: C% T* U2 d2 e. z* j! l2 I6 `6 x
+ w) C& j u- v3 R& h6 E要解决这个问题,可以硬件、软件着手。: D. M4 \, q9 N; d
- 硬件(OR 软硬一体), Mac 下真的漂亮些;高分屏真的更好看一些;iPhone、iPad、安卓手机等小尺寸显示器、高分辨率下,显示效果确实都很棒。 Mac 下真的漂亮些;高分屏真的更好看一些;iPhone、iPad、安卓手机等小尺寸显示器、高分辨率下,显示效果确实都很棒。
) T! z9 e2 h5 }) J, X - 我今天买了个新显示器才知道retina把我毁了。买前请三思! https://www.douban.com/review/5927987/
0 U( y, c* N7 }( t1 H- 软件,这就需要调教了。说实话,我觉得好多人其实不太在乎字体渲染啥的,XP 、IE6 都还有那么多国人在用呢。
) b0 D; @2 B' L% F, _
4 v4 W* N, Y! Q% G我今天在用的 'Windows-10-10.0.16299-SP0' , GoldenDict 1.5.0-RC2-209-gfe9312e 基于 Qt 5.6.3 (GCC 6.4.0, 64 位)
/ `- b4 Z% l, \7 [4 W4 \0 U- GoldenDict如何建立article-style.css并设置字体?[动图示例] https://pdawiki.com/forum/thread-23016-1-1.html0 v& N! Q2 z0 v1 U, _
$ Q$ C3 | J4 L; S5 g, o' @
我的今天在用的 article-style.css 和 qt-style.css 就下面这点内容(这个 CSS 在我目前用的 GoldenDict 1.5.0-RC2-209-gfe9312e 基于 Qt 5.6.3 (GCC 6.4.0, 64 位) 是有效的,或许其他版本如 Qt4、32 位下无效 )。我没用 MacType ,我使用的所有 mdx ,全部没有限制字体。我的英文(ASCII 字符)全部是 Arial ,中文全部是微软雅黑(看头疼了有时候换成 SimSun)。
7 @( b( o) \+ C2 S e- * {4 L, H9 P; Y3 k9 w* }2 x, J I
- font-family: Arial, "Microsoft Yahei"!important;
! u ?7 s5 l" g6 @ - }
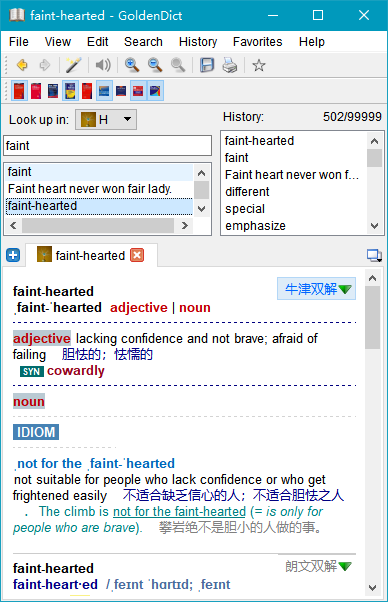
# L, d0 S7 m6 f' u* b4 y效果如图,我觉得可以接受。& v# ? l& r: `# \* H, N
 8 ?- l; G, [/ }+ W; V- ] 8 ?- l; G, [/ }+ W; V- ]
: f9 N/ [- e! q* b# r. Y
! c, m. ]) m( p7 O% _
$ @4 i6 }, b1 N; Z& M! K! R
- n) g, e: k8 J- q) b( B. }6 d# v; y* w9 X5 Z B. B& Y' c
- MacType http://www.mactype.net/% M5 @. [! t# J- x0 u& u; N5 j
- https://github.com/snowie2000/mactype" y5 N+ t/ L; o j
- zz MacType Patch for Win 10 https://pdawiki.com/forum/thread-17880-1-1.html
, m O' X: Z; x9 h' s |
|