TA的每日心情 | 开心
2023-3-27 02:01 |
|---|
签到天数: 4 天 [LV.2]偶尔看看I
|
本帖最后由 moumuxx 于 2017-4-17 23:17 编辑
; r4 ^6 [( z* H0 d' N2 s$ W: t- X& h. y
本人是文科生,一点编程基础都没有,但是CSS非常的简单。
/ `' \* [5 X; \/ y 不满意别人做的CSS吗?自己改啊! 不满意别人做的CSS吗?自己改啊!
/ b0 ~; b# ?# D5 M+ S$ I之前有不少大佬写过CSS教学贴,但是不太详细,看不太懂。! M- P7 X' c/ D* B1 O& y4 P' X; l
由此写一个超级小白修改CSS教学,以一个小白的角度写给小白们看。" r Z/ `/ q( B! q2 H& A
; x5 z: s5 c% W7 O# J
! [4 @2 f* |' ~3 {+ E. n* Q& C( R: F4 a
3 y L3 i% K% |使用到的软件* N/ b& s2 x' G- }
0 {. K3 ^- [8 Z% q: s
1. Mdict电脑版7 k7 }2 J: ~/ d9 r. @" n" P
3 Z8 w/ A. W- u+ x# a3 L
2.CSS编写工具软件ATOM/VScode等。(本帖使用的是Atom。。个人喜好。)3 q: k! x! I8 x/ W/ m
(也可以直接使用浏览器自带的开发者工具修改,然后CSS用文本文件打开就可以了,下跳有图片。)
6 D( Y% j {% w5 S! n, k' y# o8 L) g5 M" P2 Q
3.解包软件GetDict2_6 (详细使用教程贴跳转Oeasy的[索引] mdx 科普、制作教程大合集[进行中][20170126]) ]! A5 M) g/ A4 t2 h. K
@0 m$ k5 a1 q* B5 }2 [! i) x& C% \9 s: p
本次操刀的词典是Langheping大大的[英-英] (2016/2/8)更新)Merriam-Webster's Advanced Learner's Dictionary (带图)5 |/ X; a- a* Q- L# L
9 g* G9 @9 [5 r+ N3 d
操刀之前切记保留一份原版CSS备份9 E5 x+ }0 O; k; h4 G% ]/ T5 u
4 V. m, c8 t! I/ j4 I7 A1 E( ~
! a6 b: ~/ c$ q9 _* e
 $ X, c7 t+ Y) r0 X w, b $ X, c7 t+ Y) r0 X w, b
( p1 |: r, w7 _# l# l$ ^6 O
3 B* B$ `. `, ?3 r: ]具体操作
: x- S9 ?( L& o$ Q7 x7 ~( `6 q6 u' [9 O$ z T
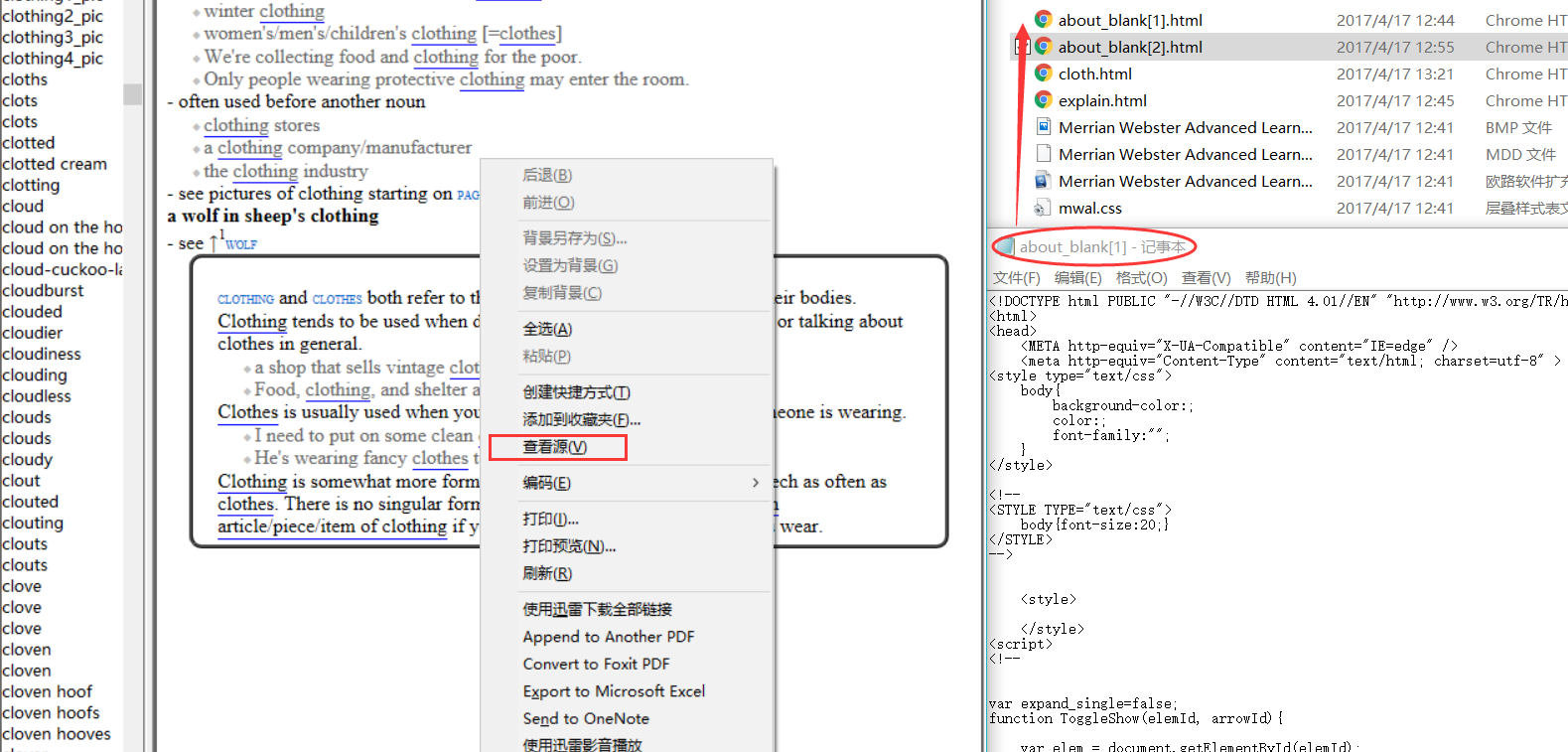
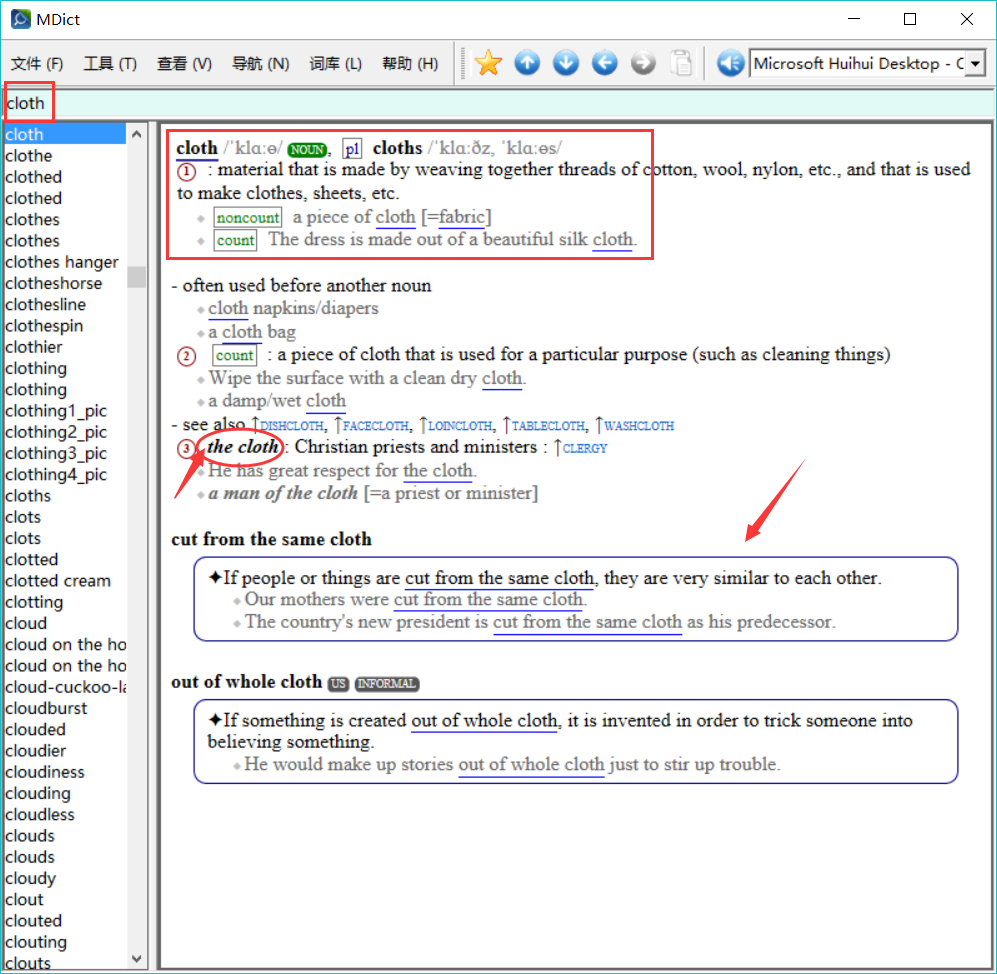
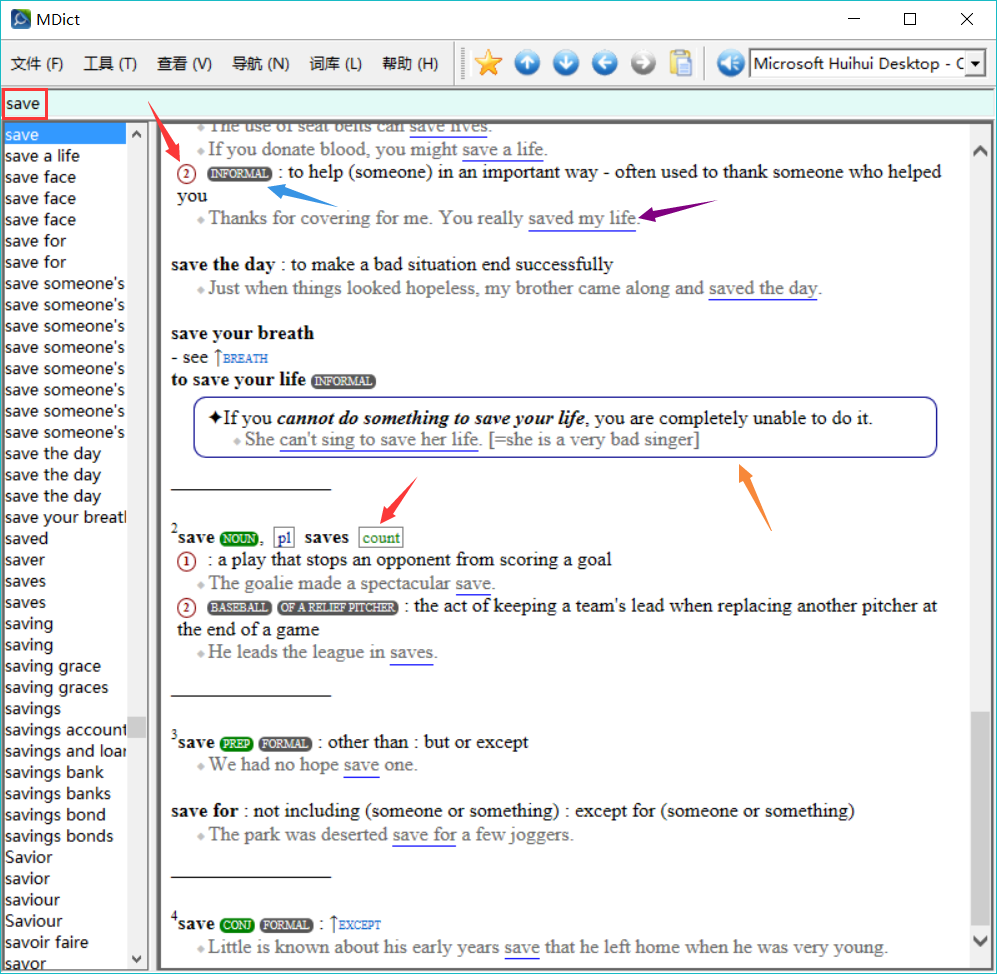
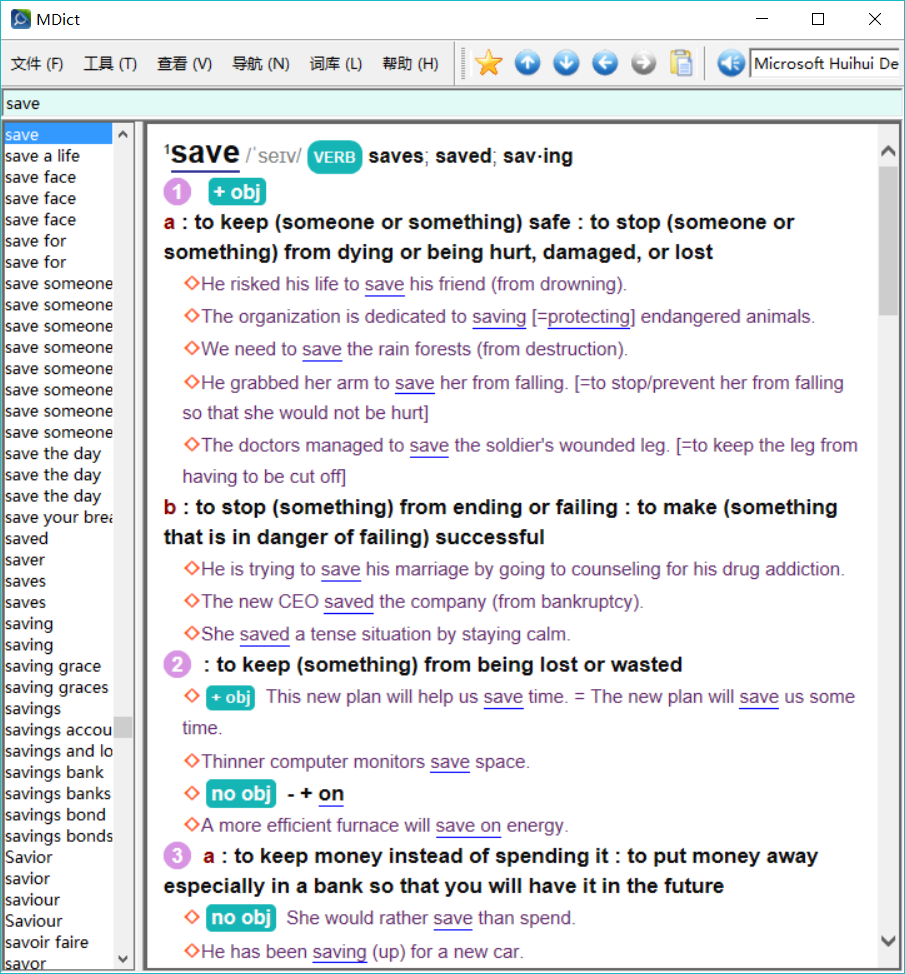
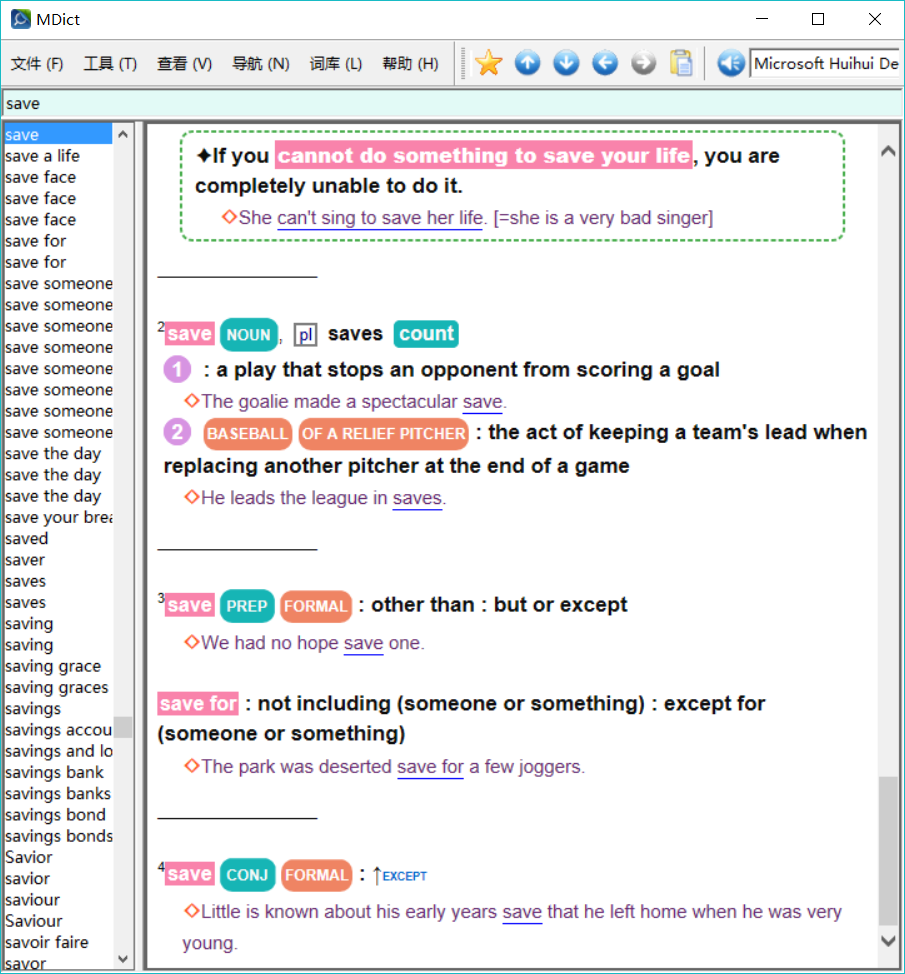
1. 打开Mdict,输入一个单词。
5 x& Y, T( T* G, {6 J4 [( l$ m1 {, i
选用单词不是随便选择的,需要选择1-3个方便查看效果,并且需要有不同的区域,方便更好的来修改不同部分的CSS。
1 x9 U) s. ^% a0 ]3 E! _: R# i5 ?! c/ i2 y% Q# G3 A3 S
选择好单词之后,右键-查看源-保存TXT-改后缀为html( `# [$ r$ _4 `
- r; h: q% P, B; E" C5 l
* h( R4 N) @7 n7 n3 l2 | ; e9 h7 l& B+ M3 `! X& e t ; e9 h7 l& B+ M3 `! X& e t

/ |. |; E' D8 ]: X+ H; g' e / U. @6 ?" v- ?+ k / U. @6 ?" v- ?+ k
/ @/ v2 b8 m$ {6 }: f* x
# a( q* l' c4 ~ 3 A+ g- Z' C9 L! d4 Y* b* O0 E 3 A+ g- Z' C9 L! d4 Y* b* O0 E
0 X p I( f: J. i7 O
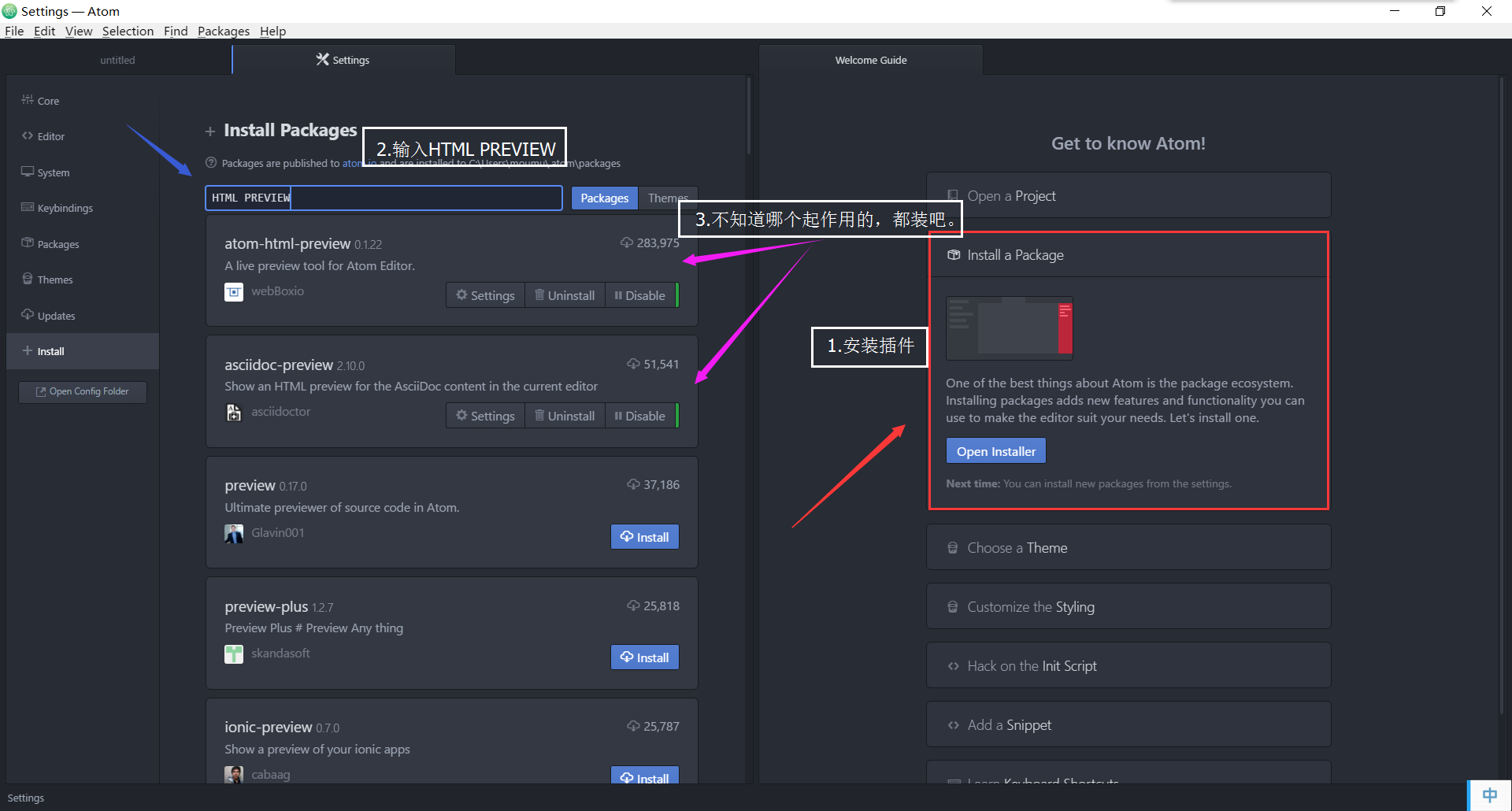
9 T3 `! r8 I, P) o# k3 `2.打开Atom软件,安装HTML preview插件,以方便查看CSS修改的效果。
( x+ T" M e, |: M
/ v3 n9 S, a: J$ s6 ~如果词典文件只有MDX没有CSS,请前往下载Oeasy的贴下载Getdict,具体使用参考O大帖子,分解之后即可获得CSS。, J" Q! W3 Y8 ~* I8 B/ c0 Z) c
) H; F2 l0 A* ~7 s8 X
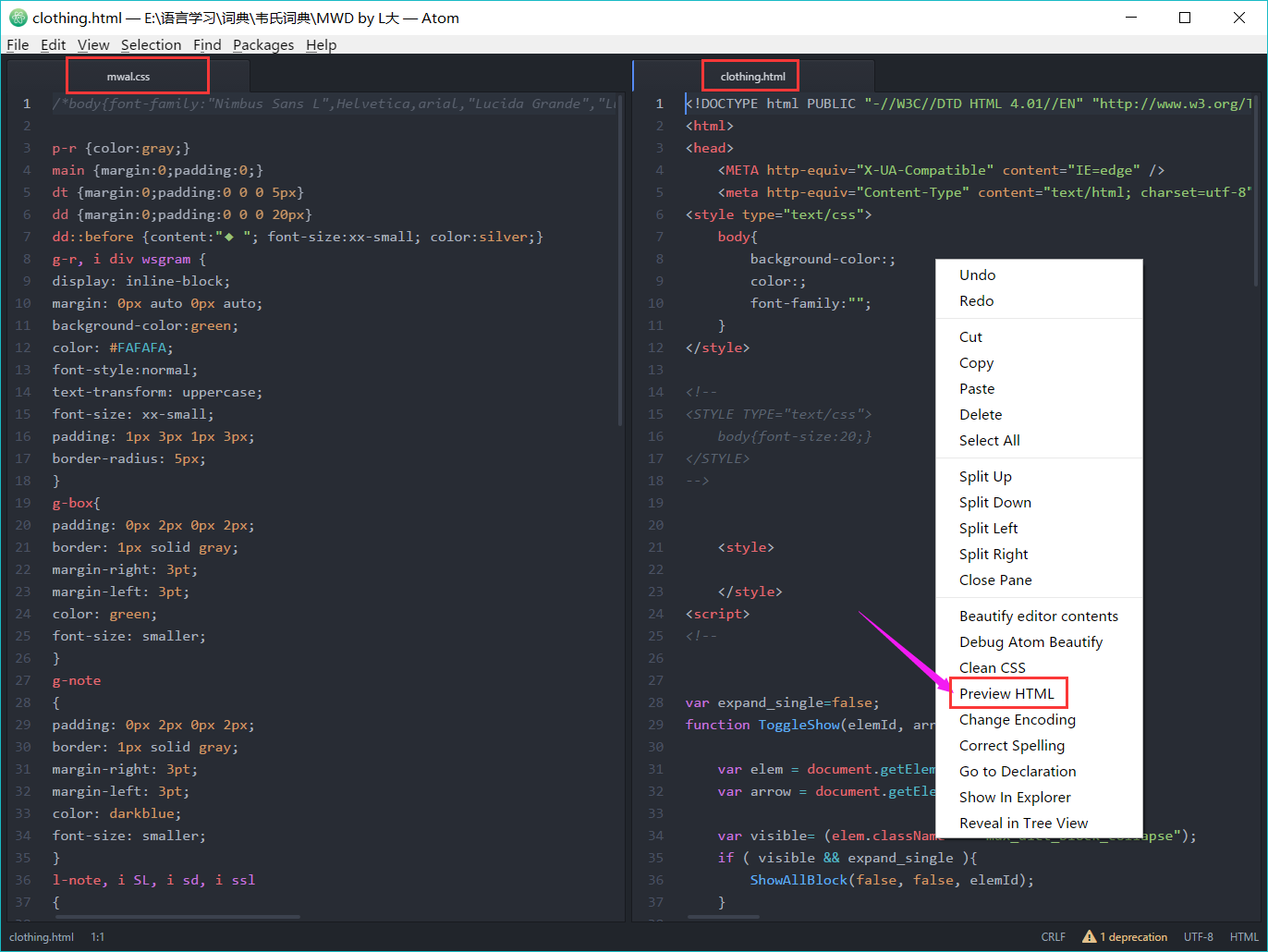
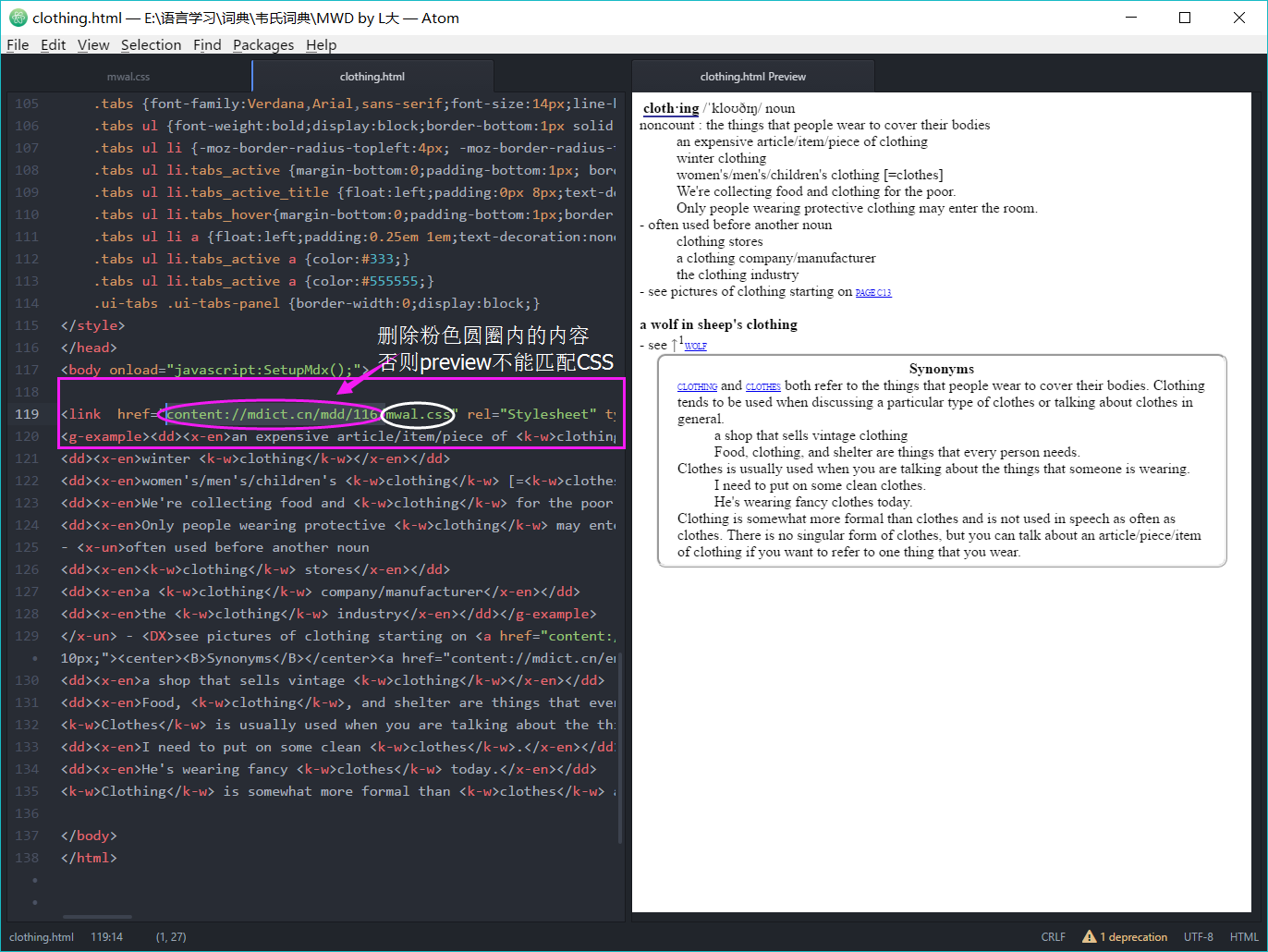
将词典的CSS拖入Atom,然后将选择好的单词html文件拖入。
/ |9 X9 S0 o+ K0 X& I! D* C1 L. p; K) M4 Y: S
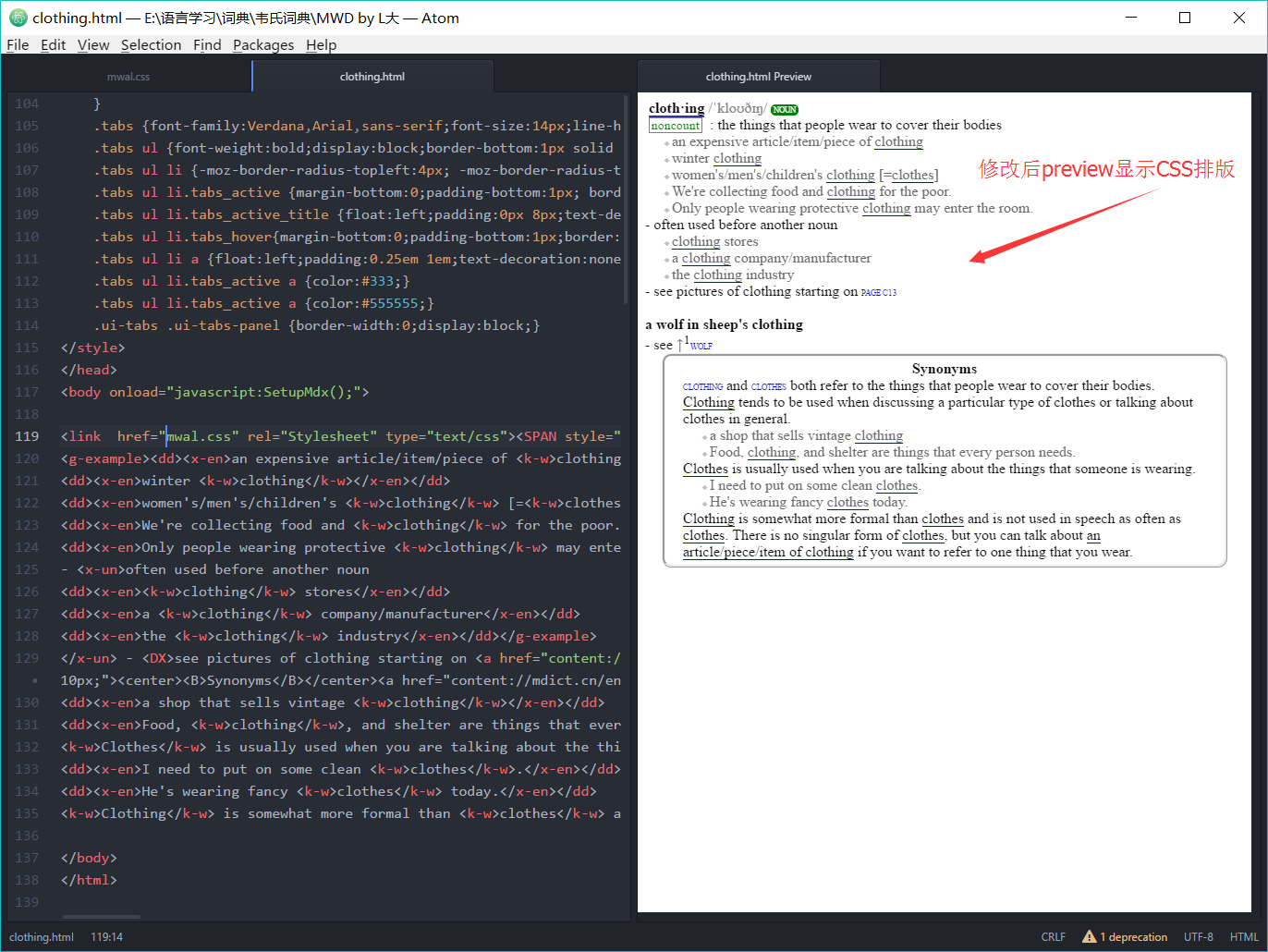
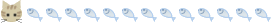
接下来需要看看是否需要修改HTML里的CSS路径,不修改的话显示出来的排版并不是CSS的排版,然后右键-Inspect,得到开发者工具界面。4 F1 S. C- y+ x3 M: `8 D( \
5 f, V$ M0 y& _ o
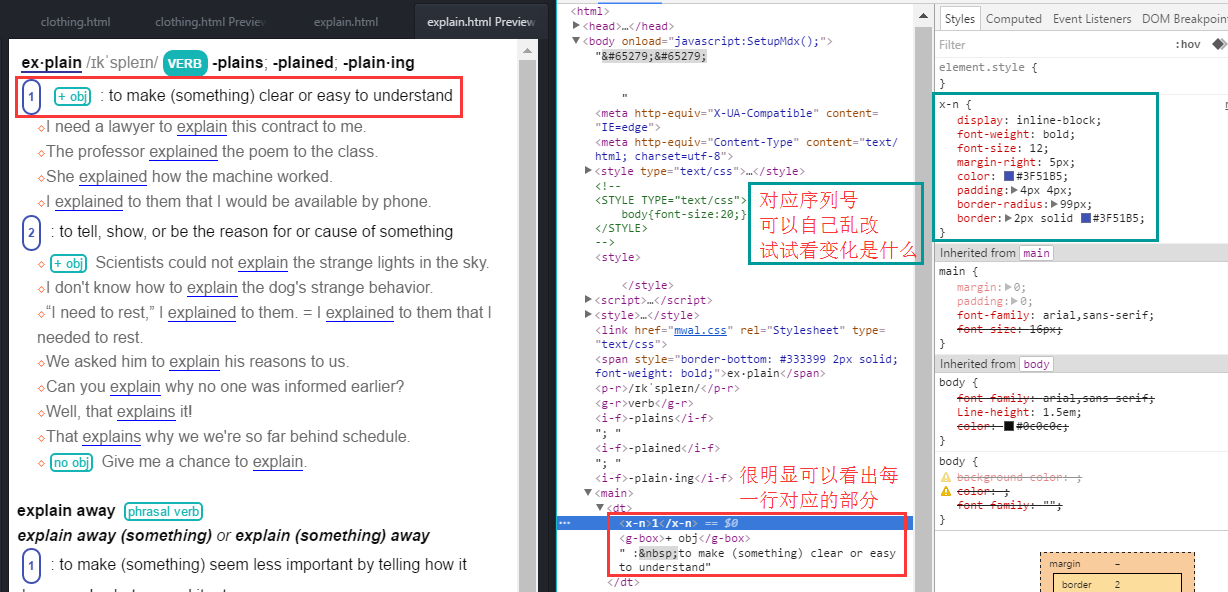
在开发者界面里,左边的Elements界面各行对应的是html的各个部分,展开鼠标移至上方就可以在html窗口看见各行对应的部分。
+ Q/ P4 h) g" C/ |
# K j* [0 Z! Z% r# Q. ]- J! V 4 ]: |5 d) O" f 4 ]: |5 d) O" f

) O& D7 X. v, {7 w* V( O + K$ |8 U& k2 ? + K$ |8 U& k2 ?
 $ D) ?: r+ Y N0 a4 Q $ D) ?: r+ Y N0 a4 Q
 0 z' X P8 j/ w$ g7 ?) A 0 z' X P8 j/ w$ g7 ?) A
8 ]+ {5 s% X+ S
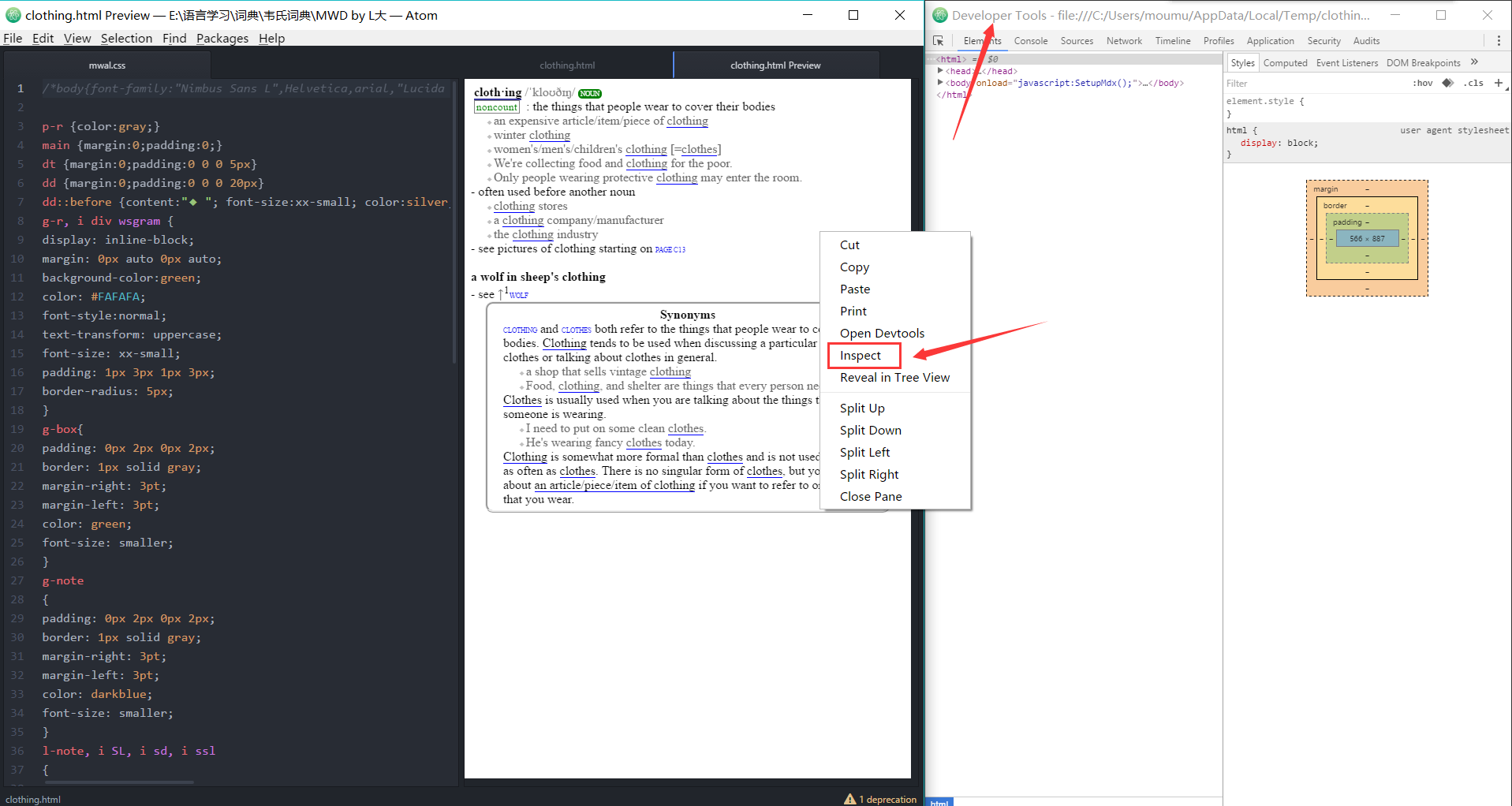
. i" t. s9 E4 i5 i9 Z! \* O0 e不想安装专业软件怎么办?用chrome就可以!!!
9 F2 w4 v# U$ K4 P6 n有人反映插件安装可能有点麻烦,用Chrome就可以啦!!* s' t, l! c3 F- Q+ A
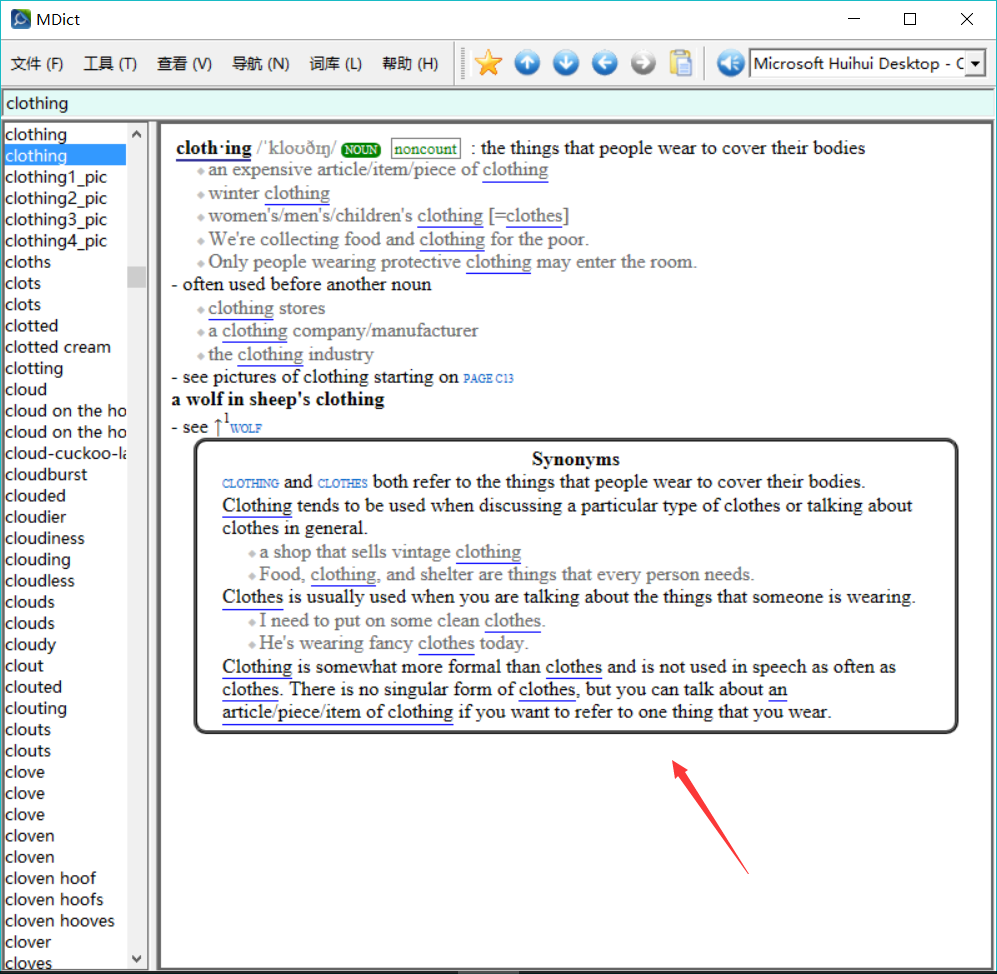
直接双击html文件,在浏览器打开,右键-检查
& f; t( ~5 x8 V6 |& |7 A
! F$ W5 n$ Z4 j6 @. U" C5 C& n' d0 r- B3 M s ?
) Y- e0 i v& h4 l
5 m$ v! g' V: b & `3 c, W9 z7 j$ A# r1 q & `3 c, W9 z7 j$ A# r1 q
! c3 A3 P4 _ G+ u
# Q# L+ n' r/ P) z( f: b
3. 开始修改CSS
: x3 _: F' Z+ _' v* y+ A$ a
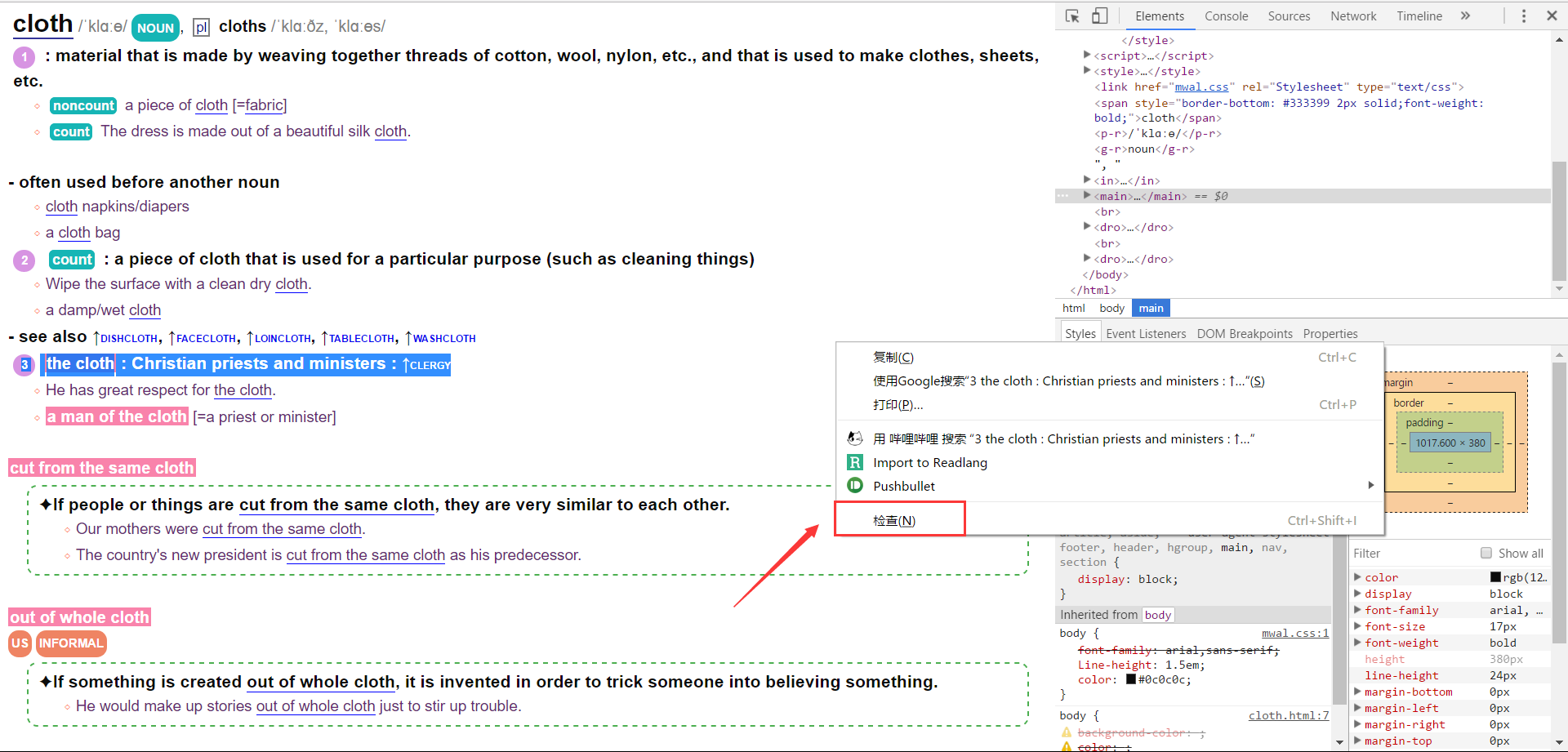
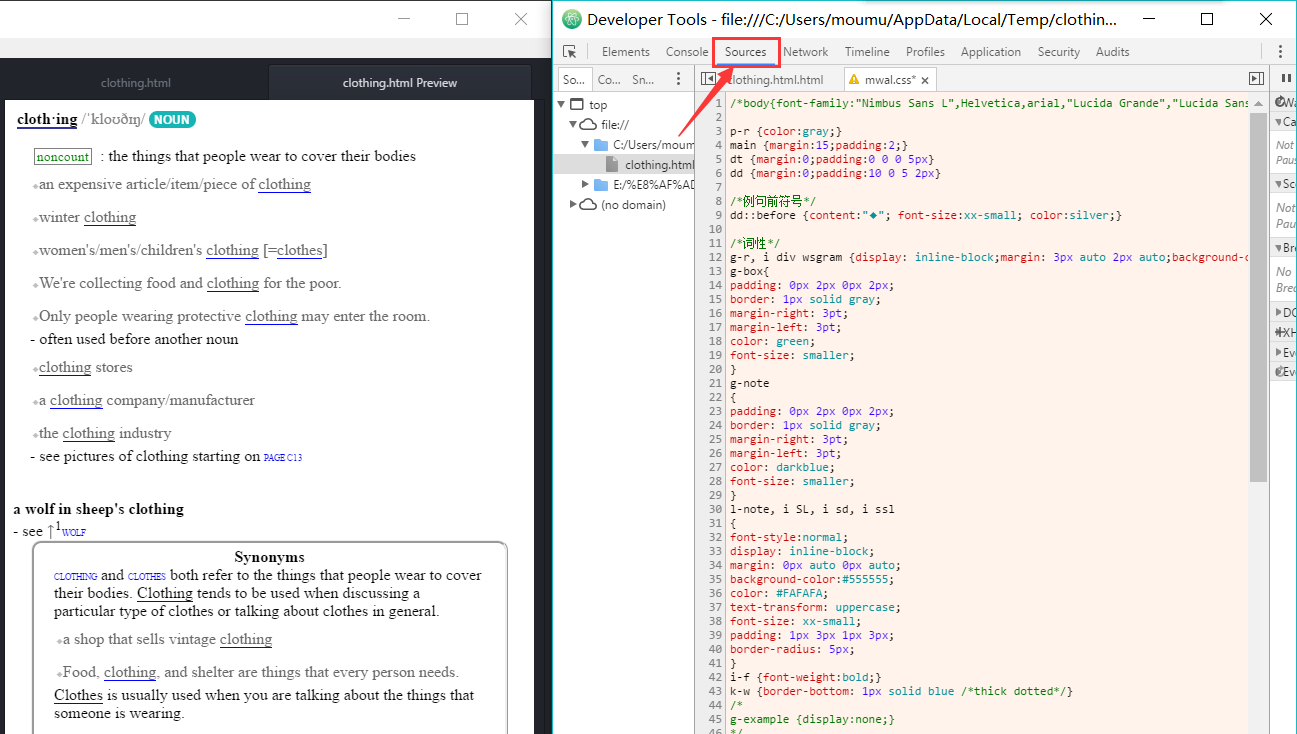
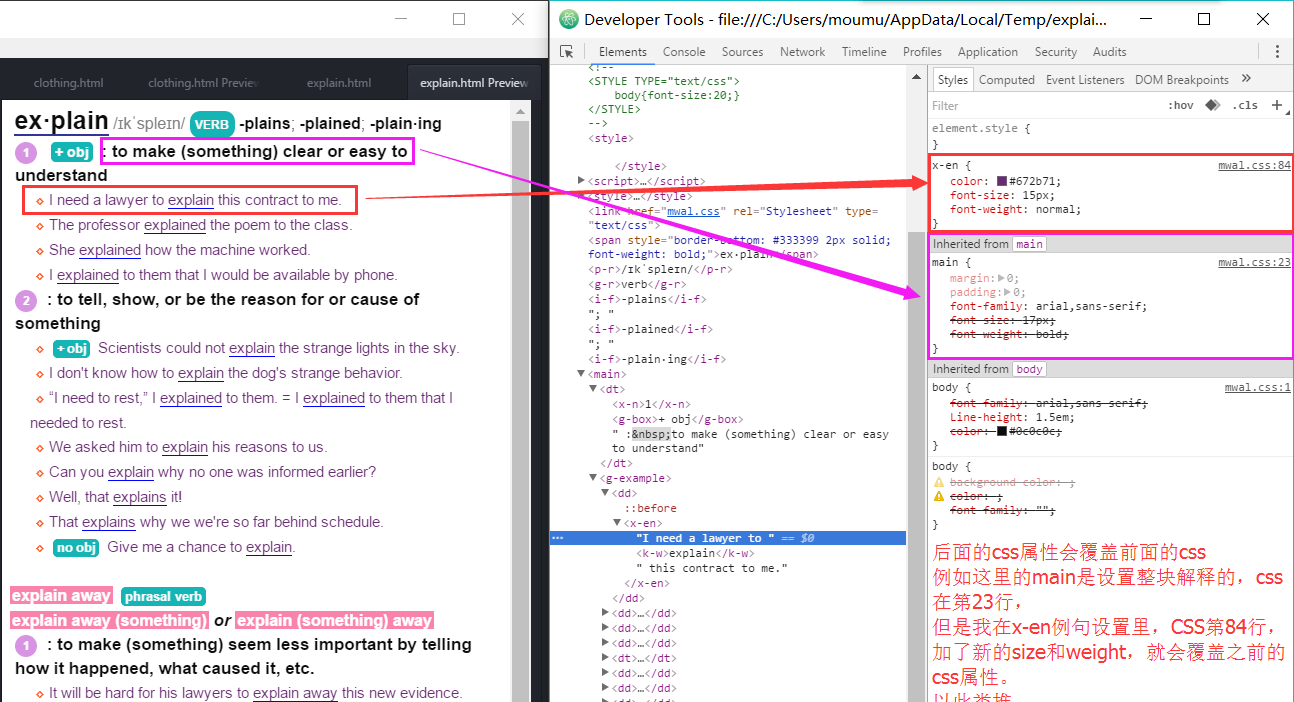
1 N- g, u3 I( `, h: w' ?$ m5 G找到自己需要修改的地方,然后点击对应行,可以看见开发者工具里的styles显示的是需要修改部分的现有属性。
, g3 V: ]5 t& j: {
- a) j) j) s; [9 t! \4 E可以在开发者工具的Sources里直接打开CSS文件,这样可以在属性修改框的右上角看见对应的CSS行数,修改后的CSS会直接显示在Sources里。( E% E$ g3 S. d7 D
(比如我比较懒,在开发者工具里修改好全部属性之后,直接跑到Sources里全选,复制,覆盖原版的CSS代码。。。就不用一个一个的对应修改了。)
; `9 w$ |7 w# E6 i
$ N( m" Y3 T7 h1 S) S2 H- k* H0 y/ x+ O
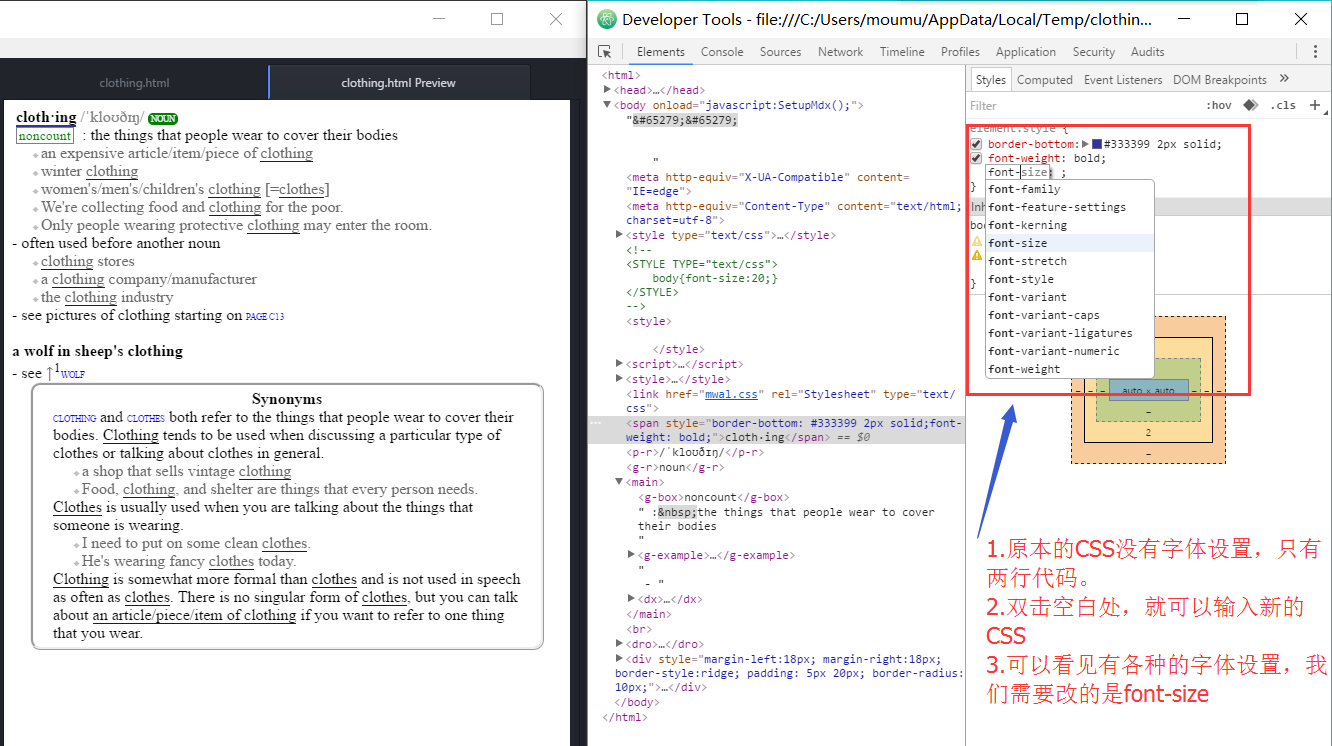
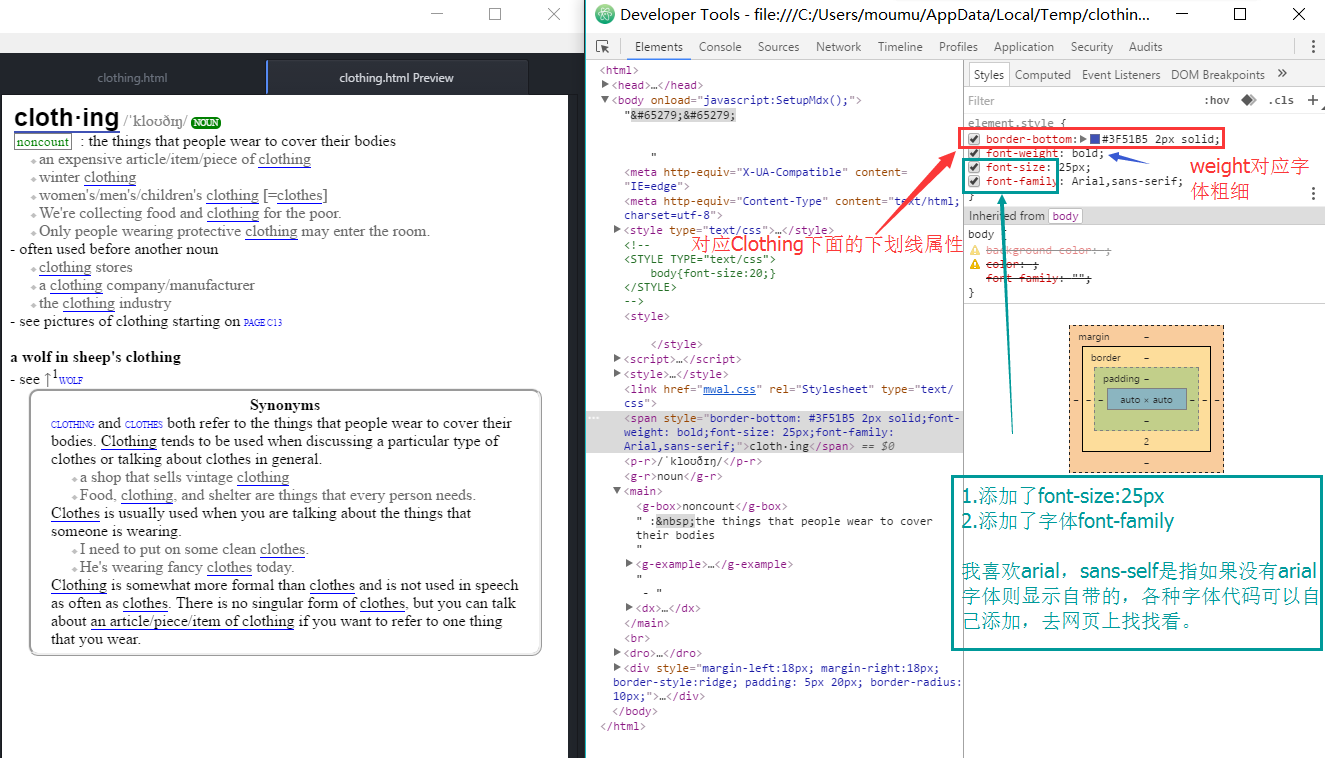
比如下图中的border-bottom:#3F51B5 2px solid对应的是单词的下划线:颜色,粗细,直线属性(直线还是虚线等)
3 k3 R; }2 z* r( a9 u. X" a % ^& ^- L/ H! P' \, \; P % ^& ^- L/ H! P' \, \; P
这里列举一下简单的修改:
4 i5 M/ A M5 Wfont-size 字体大小
! X5 B- \1 d# G) t( @+ ^font-family 字体4 j# N3 q- ~8 J# A
font-weight 字体粗细! a- O! U5 E `5 i
font-style 字体风格
r4 g; q" G# D) Kcolor 字体颜色
/ M% E! I7 m) c+ f( @Line-height 行间距
8 m; U' s1 @8 C1 g3 ubackground 背景颜色. Z' |/ |, y5 E$ x
padding 背景填充大小7 p# E! m( f& K4 b
text-transform 大小写转换等 H- ~) t/ N5 H2 z
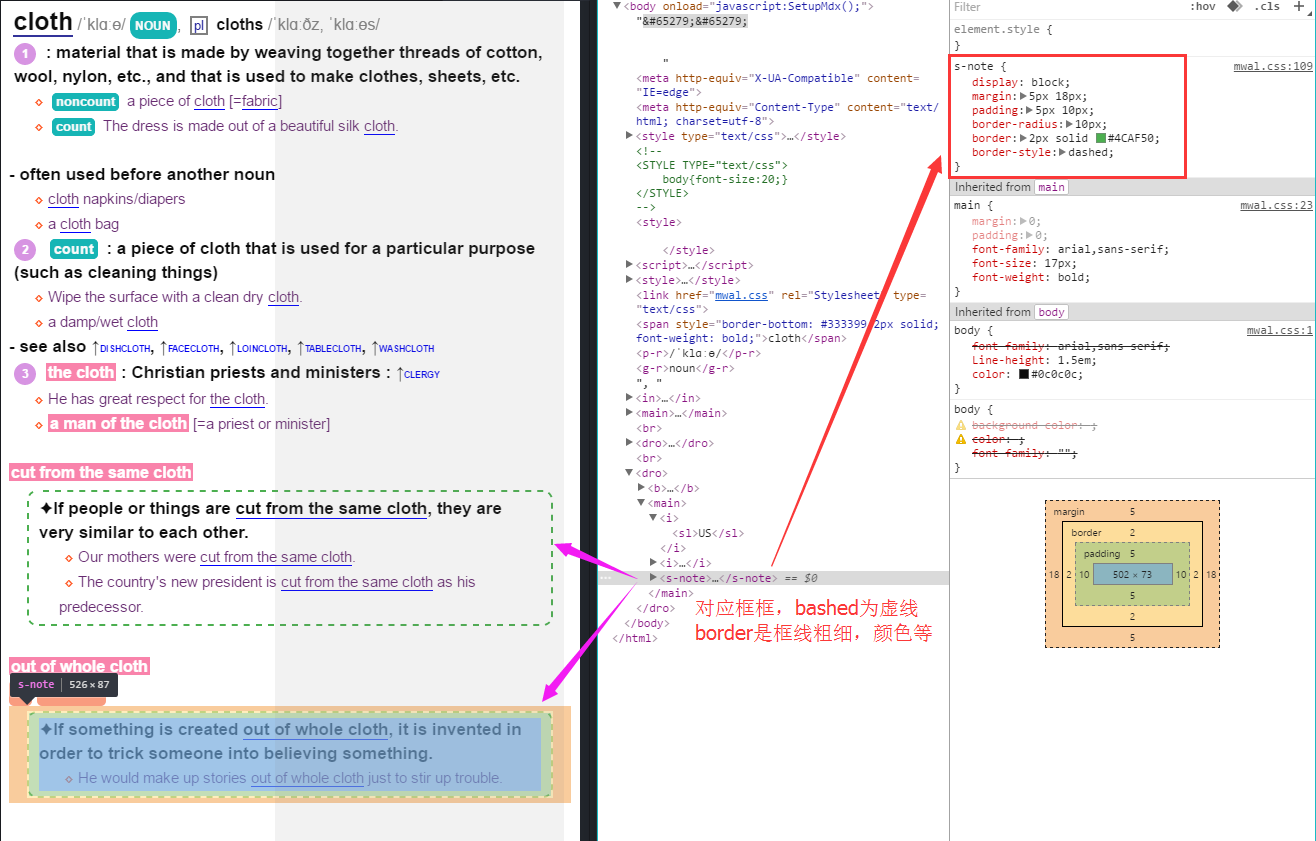
border-style 框线样式
, D8 `0 ]5 }$ b& t/ k. i$ b- G- T- ]border-radius 框角弧度. ]8 A. l- q' s% [5 o, p
0 ~7 n3 A0 ~' ?' Y8 D/ ~其他的自行研究~~改错了可以删除,瞎戳戳试试看说不定有意想不到的效果6 e$ g, B* E+ q; l% g4 ], w
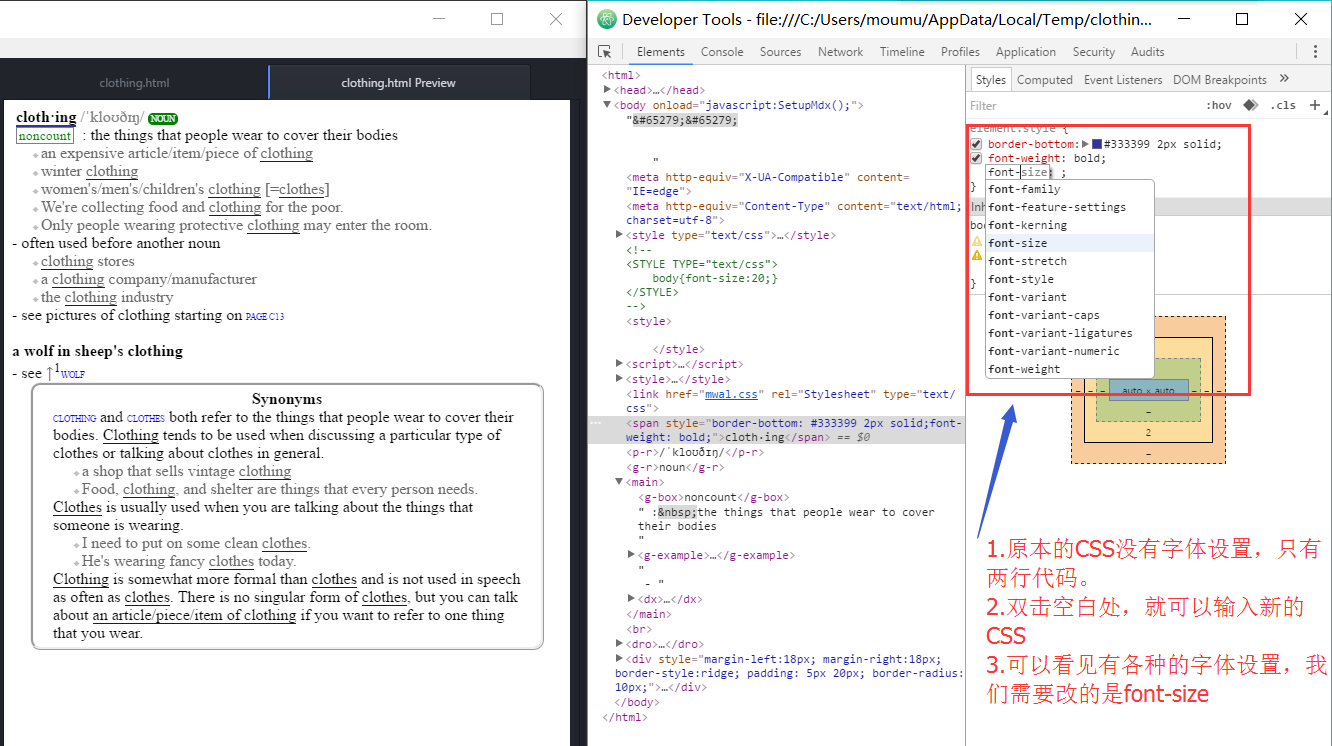
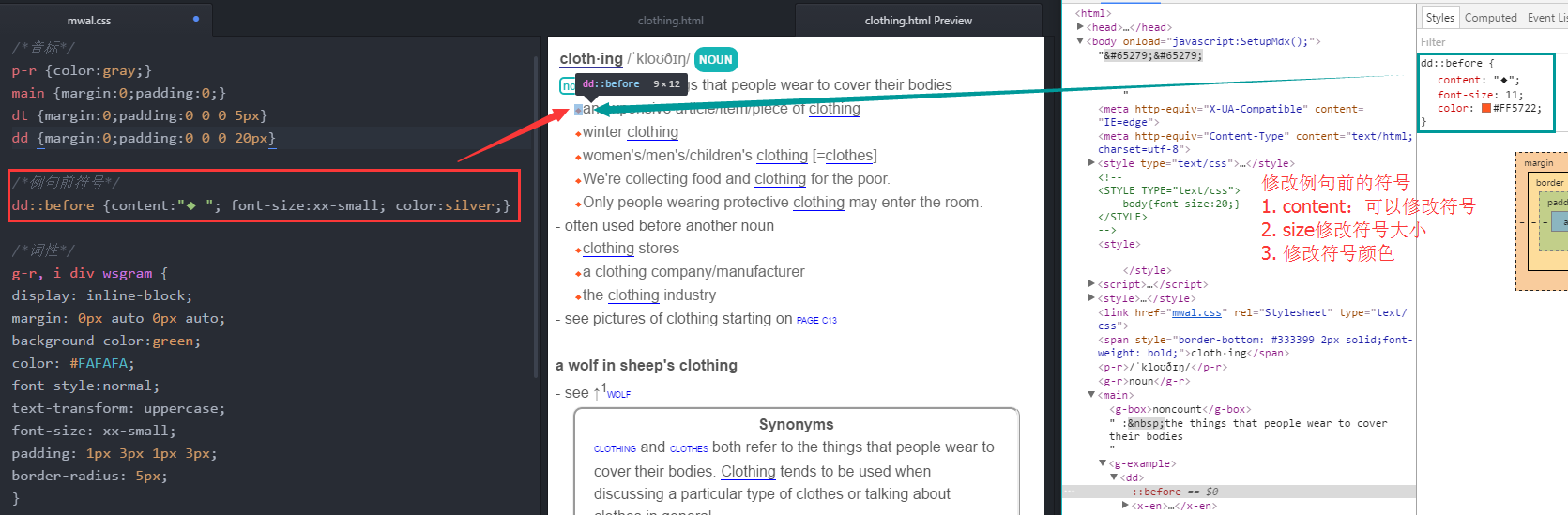
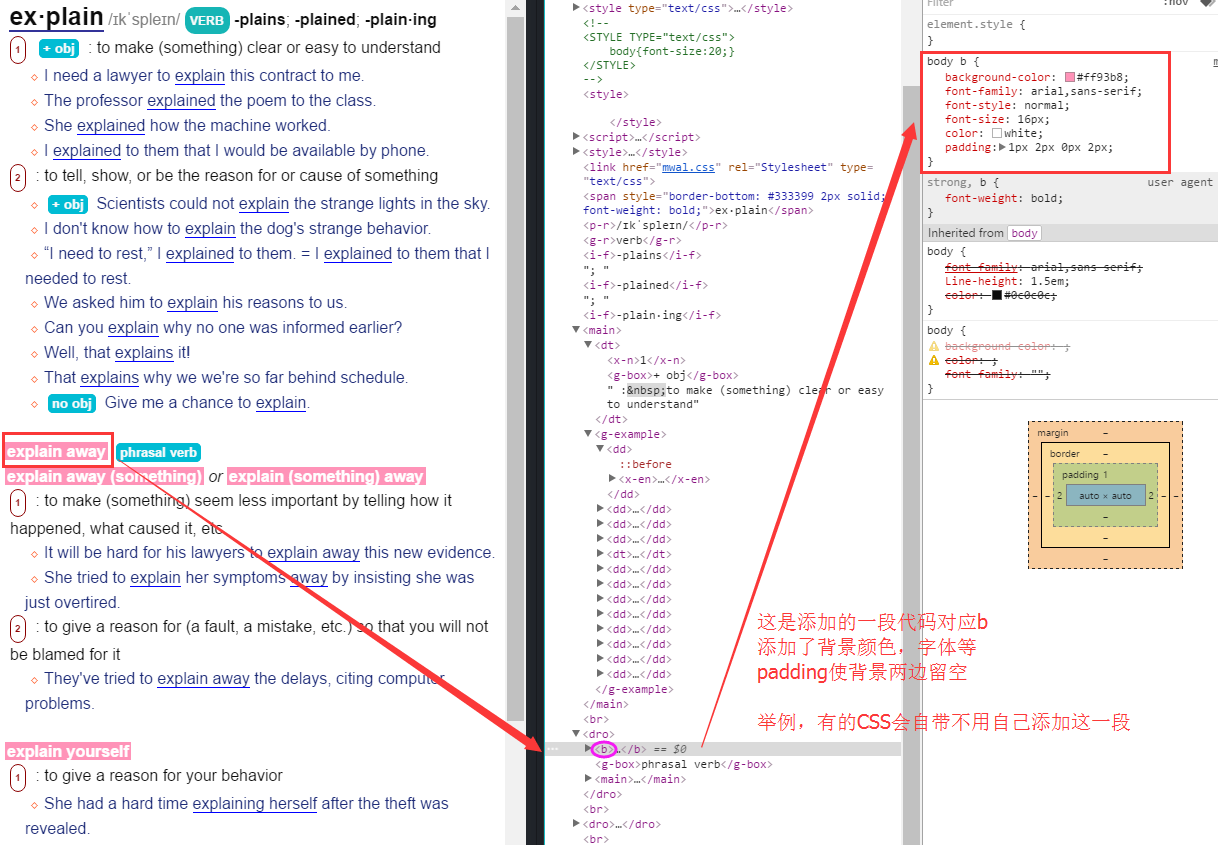
( s# S0 f9 N2 {/ `' E; V( c7 |a) 比如这里需要修改词性的图片,我加了字体,以及修改了图片大小,字体大小,框角弧度。
0 a, h% T, j, X* D; ^(在CSS里用/*xxx*/可以加备注,方便查看对应的属性进行修改。)" Y9 X, {' {& n9 q2 S$ q# L. W
b) 原版的CSS的第一行,/*body{}*/为注释,不起作用。我希望全部的字体都显示为Arial,则可以把“/* */”删掉,留下
+ U) y8 W r& Z" U6 X
$ Q( k4 E2 _+ ~! l0 i% U- body{
+ W+ m7 o. d( _& N% S7 } - font-family:arial,sans-serif;' k5 w' E/ {) y5 m7 M
- Line-height:1.5em;
( X/ e" ?4 S5 c J& D% w - color:#555555;9 h4 P$ z" A3 U
- }
9 Q7 Q* H" d! a ( f" F- ]' y" n' I2 O# M ( f" F- ]' y" n' I2 O# M
: j) D* V: h; kc) 这里修改主单词,请教了一下@tanek 。。。这个CSS比较坑爹,没有写入,需要多加一段代码,一般情况下是不需要多些的,修改一般在CSS都有写
. R6 V' H! y h+ ~! `! p6 s# {  3 }4 `; Y% {+ a) A+ X6 }; W6 |% f' r5 s 3 }4 `; Y% {+ a) A+ X6 }; W6 |% f' r5 s
9 E) q A& D% d一般情况如上图修改,这里不展开这个坑爹的格式修改了_(:з」∠)_,大家力所能及吧~!3 L1 D* T9 A! x, e- d4 ]! E
: X" a8 p+ ]. P) {' X
) E' ?" d6 e# {' ^5 x3 P- ~- e# H+ }
8 O4 L2 ?( f/ L* w4 B' { ( E3 }! A* c# Y# K s: O+ z ( E3 }! A* c# Y# K s: O+ z

7 r* F; p( i5 {8 A# M6 n 9 _2 c u. q9 u5 U 9 _2 c u. q9 u5 U

+ [) ^0 x4 x* n* q9 _; k. t O! E1 @$ d3 N+ x4 J* u8 [
( l% w7 p* \! g6 L- \$ l" |
3 W- u$ o- s% m# w$ H6 w% R1 l0 i- w: I9 E& a
说一下挽救手残的一个关键:ctrl+z撤销
! `2 y0 u% K, a' H0 V2 t I1 x: {4 g4 ~8 d% Y/ f- E t/ M5 k
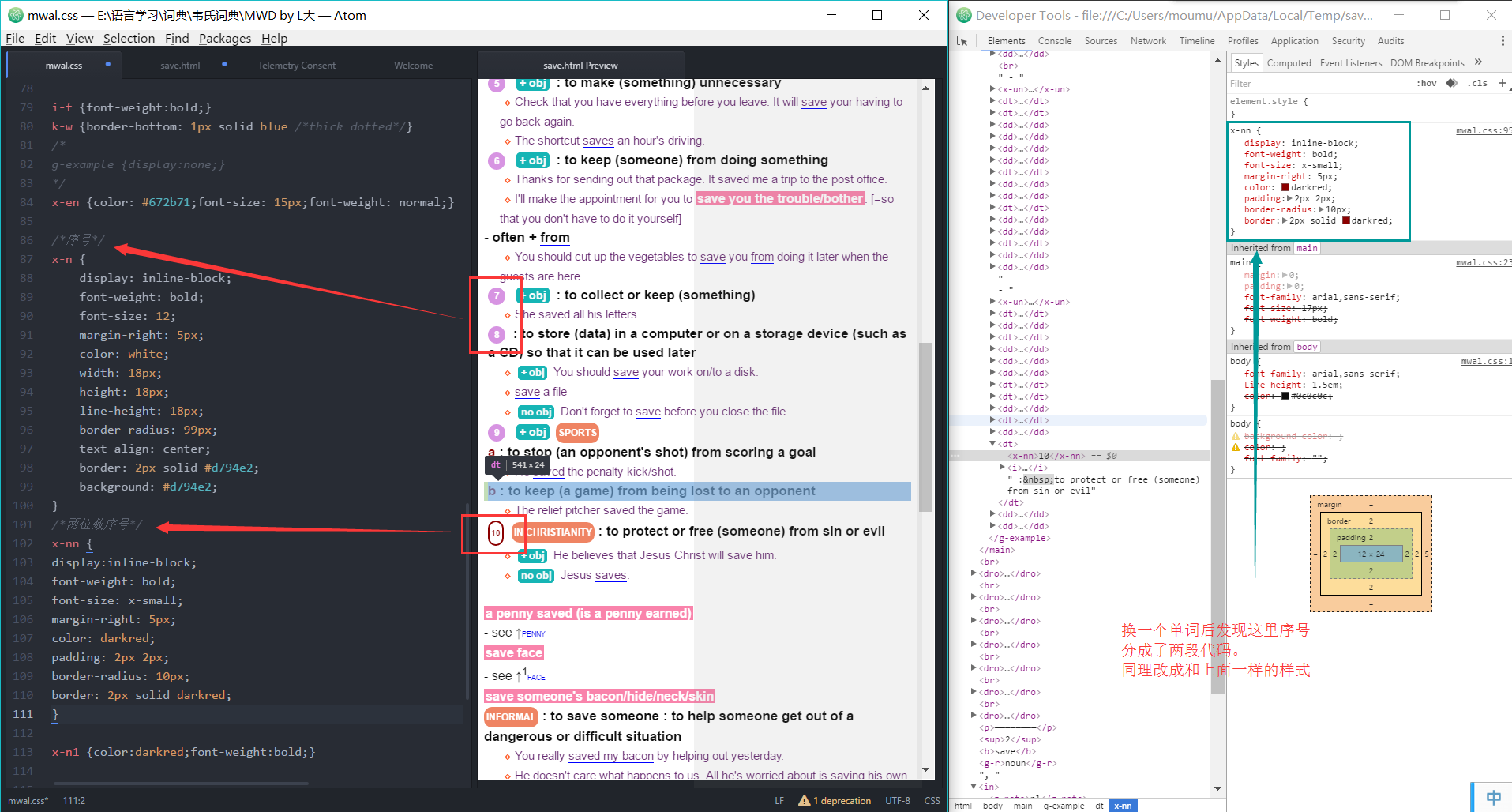
挑了一个有点坑的CSS修改_(:з」∠)_
U( n# Q0 k4 T- f纸上得来终觉浅,绝知此事要躬行。9 Q0 a! T* L* P8 d3 \1 q3 t
大家动手折腾才是硬道理!!!!!!!!!!!!!# O) j }& p* u3 _! z/ u% Y
: d; d4 K% O% m6 U+ X5 U. a5 Q( Z6 H
3 A5 x1 x q0 j% M& e' K, B* E
8 {5 y3 {0 Z% r4 I |
本帖子中包含更多资源
您需要 登录 才可以下载或查看,没有账号?免费注册

x
评分
-
9
查看全部评分
-
|