TA的每日心情 | 慵懒
2025-1-28 16:22 |
|---|
签到天数: 216 天 [LV.7]常住居民III
|
本帖最后由 deeke 于 2017-10-10 23:38 编辑 ( q9 D6 Z- ]* S/ @& ~
7 F% Q7 x, T8 `9 C! g170928:更换图例。
! Y8 }) Y5 K# m- ]+ c9 o" O3 b------------------------------------------# U0 [; {. |6 I
 5 [. N+ v- f" g# Y+ C 5 [. N+ v- f" g# Y+ C
------------------------------------------
) P7 H, l+ _9 X$ Y! Y3 x5 o感谢 ryuya 制作、分享的跳转词典,和 GD 自带的构词法各有用处。
) q" C) `; G' a$ g" RJumpToDicts 3.0 (英語構詞法詞典)4 G. H9 \/ |4 m- w
JumpToDicts (phrase version add-ons) a; S- @" I3 X2 x
我的软件环境是:Win8.1 + GoldenDict_Qt5_x64_portable 。
7 t- P2 o0 J! w
2 {2 B8 x9 j. Q8 {/ h" r+ [词典没有外置 css 文件,所以通过 article-style.css 来曲线修改。直接修改 mdx 文件更方便快捷,但是我们就要在平坦的道路上曲折前进。6 ?8 R" T! r# o
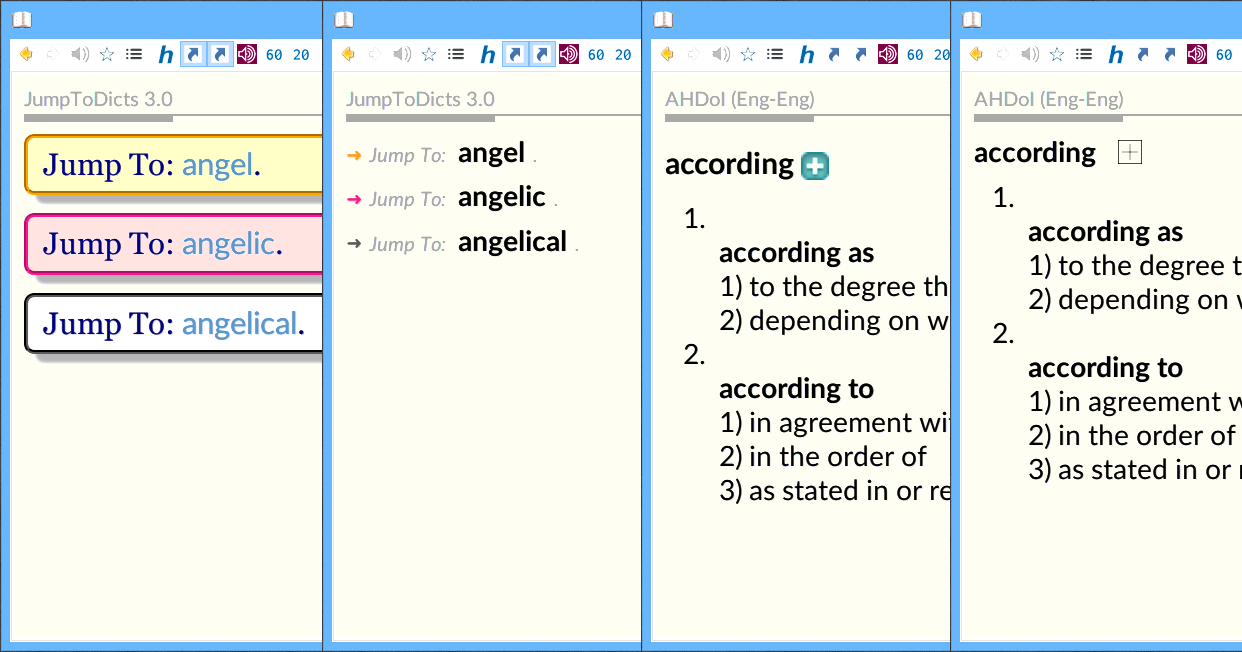
根据来源不同,外框有四种颜色,此信息体现在小箭头( u279C )上,并保持一致。7 O( p& ~/ R; v. M0 W% J4 Y0 P
( f2 I% k) r) e4 e2 B1. 在 GD 里找出词典编号。
+ Q; p! Y4 x, J$ h6 T5 B鼠标右键“审查元素”,或直接按 F12 。每台电脑的词典编号并不相同。
3 R) _1 x: K) f5 [1 c- #gdarticlefrom-af6352032a97251d70ce9ba74e88edb8 对应 JumpToDicts 3.05 H: s, t8 h: ^9 i; `
- #gdarticlefrom-3a6c930edbc61ab69e6c93450b279539 对应 JumpToDicts (phrase version add-ons)
* B: v, g! S. ~# k
8 z9 a( K, g% n. q' _5 ^* P9 ~1 A2. 修改 GD 的配置文件:“ c:\...\GoldenDict\portable\article-style.css ” 。
' n$ D% u- r3 F; a% X- /* JumpToDicts | Start */
7 t" I% k* t. \ - #gdarticlefrom-af6352032a97251d70ce9ba74e88edb8 .mdict>div,2 r7 Z8 V$ M* B
- #gdarticlefrom-3a6c930edbc61ab69e6c93450b279539 .mdict>div {
* [$ n# ~7 ^4 n1 t# K2 w/ b - font-family: Lato, sans-serif !important;
5 I6 O5 H# B" x3 j8 H - font-size: .625rem !important;$ T1 V3 l: ~4 W/ J) j+ Y* \
- font-weight: normal !important;
& C0 K* N( H& U: I - font-style: italic;* u5 ^ `, `4 L) c0 ]& `
- width: auto !important;$ P: v$ R. M$ m7 c8 n' q+ h
- padding: 0 !important;* F. w2 O4 X# G2 @
- color: gray !important;: N4 @% r) q* B; O9 O i
- border: none !important;
" a1 _' Z9 j% Z4 X4 K. U8 |; u - border-radius: 0 !important;! z; L" M5 ^8 }. ?9 G- _- m
- background-color: transparent !important;
$ N6 b; |3 P; b& O8 @" {' M - box-shadow: none !important;8 H5 P8 J! X1 h; E' |
- vertical-align: baseline !important;
. @7 \. R' ~" i2 x! n - }/ x( ~' H4 {4 a- ]2 D
- #gdarticlefrom-af6352032a97251d70ce9ba74e88edb8 .mdict>div::before,4 r& G5 W. n) o$ ?+ z7 ?
- #gdarticlefrom-3a6c930edbc61ab69e6c93450b279539 .mdict>div::before {$ j C5 d. o, ?+ K6 p" ?7 u* ^
- font-family: "Segoe UI Symbol";7 @4 s; Z+ E) s2 i
- font-size: .5rem;
! w7 k z6 r) B5 O# [8 g - font-style: normal;
. ~+ T: E5 ~; c* R0 a4 F - line-height: 0;9 @' [, b4 t2 c: r5 y
- position: relative;
- j6 E4 q+ ^+ r) w7 {0 H/ Q7 B! f' F - bottom: .0425rem;) K! d* O% O. F
- margin-right: .23rem;7 K7 n E' `: R. F
- content: "\279C";5 @) j# J1 ^( T8 X& u
- vertical-align: baseline;! K9 U4 U% `4 D* [4 w) P) _
- color: green;. q( C3 D/ t9 g- {- e; x, f' Q+ ?5 U" J
- }' U a% S l, f7 C
- #gdarticlefrom-af6352032a97251d70ce9ba74e88edb8 .mdict>div.MW::before { color: orange; }. q, p7 i8 Q a8 G2 i- n, n7 L
- #gdarticlefrom-af6352032a97251d70ce9ba74e88edb8 .mdict>div.O8::before { color: deeppink; }, ?! p" ^1 v% w: m$ [# q( r; [1 b
- #gdarticlefrom-af6352032a97251d70ce9ba74e88edb8 .mdict>div.spell::before { color: #444444; }' E+ K2 g6 @% X2 n4 A: O" I1 i% J. |
- #gdarticlefrom-3a6c930edbc61ab69e6c93450b279539 .mdict>div.phrase::before { color: #1E8BB7; }5 r3 G( |& L% x0 } n2 o
- #gdarticlefrom-af6352032a97251d70ce9ba74e88edb8 .mdict>br,
1 @ m1 H) z6 J/ @0 r3 |# q9 b1 y - #gdarticlefrom-3a6c930edbc61ab69e6c93450b279539 .mdict>br { display: none; }9 i2 u Z! w5 G" u
- #gdarticlefrom-af6352032a97251d70ce9ba74e88edb8 .mdict>hr,
2 t; o, W( F7 L% f$ h# B - #gdarticlefrom-3a6c930edbc61ab69e6c93450b279539 .mdict>hr { margin: .1rem !important; }
7 k- ?% X) j- d/ R' }# q - #gdarticlefrom-af6352032a97251d70ce9ba74e88edb8 a,$ |$ K& Q* Z3 G$ U2 b
- #gdarticlefrom-3a6c930edbc61ab69e6c93450b279539 a {
$ S6 t' w/ |( q; u0 X4 n - font-size: .875rem !important;! \4 \" P8 @0 Z6 K
- font-weight: bold !important;
9 x( J- B/ u! {. ~5 v) o5 J5 P4 e - font-style: normal !important;
- Z. f7 `* H3 u" z' A - margin: auto .23rem !important;
4 a& t2 U$ W- ]$ u/ m. M4 m- \ - text-decoration: none !important;: Z7 H7 [) O. _/ j) G; M
- color: black !important;
' F- n5 f9 ?" q) o/ G# ^ - border-bottom: .08rem solid transparent !important;
3 b) g9 ^: b9 a3 T+ E - outline: none !important;
( U4 O1 }+ o$ v+ V - }1 U! w; o! V/ o! t ^+ s7 f' i* Z- `
- #gdarticlefrom-af6352032a97251d70ce9ba74e88edb8 a:link,$ T! `- Y+ `$ H
- #gdarticlefrom-3a6c930edbc61ab69e6c93450b279539 a:link,
: k3 F g1 J3 ?% Q4 \7 K; M. L - #gdarticlefrom-af6352032a97251d70ce9ba74e88edb8 a:visited,
3 g: u8 m. V( [+ [3 y3 Y - #gdarticlefrom-3a6c930edbc61ab69e6c93450b279539 a:visited { color: black !important; }
/ U0 I [6 l1 F - #gdarticlefrom-af6352032a97251d70ce9ba74e88edb8 a:hover,
- v* ~% H, ?. f8 h4 @: `. a - #gdarticlefrom-3a6c930edbc61ab69e6c93450b279539 a:hover,
7 K0 x# A4 U. i) `* o0 k4 ] - #gdarticlefrom-af6352032a97251d70ce9ba74e88edb8 a:active,
% J3 I7 K3 o3 K- g- y2 V - #gdarticlefrom-3a6c930edbc61ab69e6c93450b279539 a:active {
0 Q$ E9 o& G8 L' g3 X - color: black !important;
6 O0 F( `; U8 |( U8 O - border-bottom-color: black !important;
1 I9 I1 P) s' v8 B: d/ ]2 \2 { - background-color: yellow !important;* t$ B5 Y: g5 [# f, l' F
- }
! |% W) @5 S6 z4 N1 e1 T( B& c" H# P - /* JumpToDicts | End */
' ?' {) p5 k s4 I4 P2 x8 q" o------------------------------------------. Q/ t2 ^- {, y" r; M1 H$ A: x1 O
修改 dsl 词典的展开按钮
0 P6 H" X5 d' k4 }2 ]8 z: x' ]2 R3 c& x) T6 ?! R; i6 z- A% X
1. 在网上找两个图片表示展开、折叠,改名为 expand.png 、 collapse.png 。
; e! x$ S( E6 E8 o放入文件夹:“ c:\...\GoldenDict\portable\icons\ ”备用。
1 C: l2 J% D7 w k: S6 q# Q8 }7 d
9 A6 R4 [- s {2 M( l( H$ g2. 修改 GD 的配置文件:“ c:\...\GoldenDict\portable\article-style.css ”。
4 t$ m6 w: B4 w0 c' A* a; p调整各种 前后左右、高矮胖瘦。
/ P2 ^0 d3 a$ z; V5 `0 `! _" O- .dsl_headwords img[src$="expand_opt.png"] { content: url("file:///icons/expand.png"); }7 {8 d" G4 r* y
- .dsl_headwords img[src$="collapse_opt.png"] { content: url("file:///icons/collapse.png"); }
/ Q J! Z8 k2 {' @" ~" a- Z9 ]# ~ - .dsl_headwords img[src$="expand_opt.png"],# u1 \7 b! L1 n# Z1 b" K) p
- .dsl_headwords img[src$="collapse_opt.png"] {
0 j) D% S6 s% s6 Q7 K - line-height: 0 !important;
$ `" }# u. m7 ^0 Z9 Y' _, K - position: relative; f* h" W% J' c6 B2 M1 {% c: [
- bottom: .125rem;& W6 R# f D& A: M% _- V6 u- B% r
- left: .475rem;9 Z5 t* A0 B) [3 \) a# H2 \
- width: .75rem;
* \0 J8 F5 ^2 R" |! j% ]( O - height: .75rem;& m# s) X1 G- W2 Q% C; x# K: T. F
- }
) p$ [6 @4 y) F' g' [0 C------------------------------------------/ D6 c& Z s1 e& E" U; ]. O
7 Z5 J# R& ]# |搞定收工,试试看外链的图床效果如何。别忘了帮我评分呦~~~ |
评分
-
3
查看全部评分
-
|